Style Gravity Forms In Divi Builder
Create beautiful gravity form styles using divi theme visual builder.
A form with a good design converts better
Stop writing custom css to style gravity forms. Our Gravity Form divi module helps you style gravity forms quickly. With full front end support, styling a gravity form has never been this easy.
Adding & styling a gravity form to your divi page is intuitive. With these steps, you are ready with a beautiful form that converts.
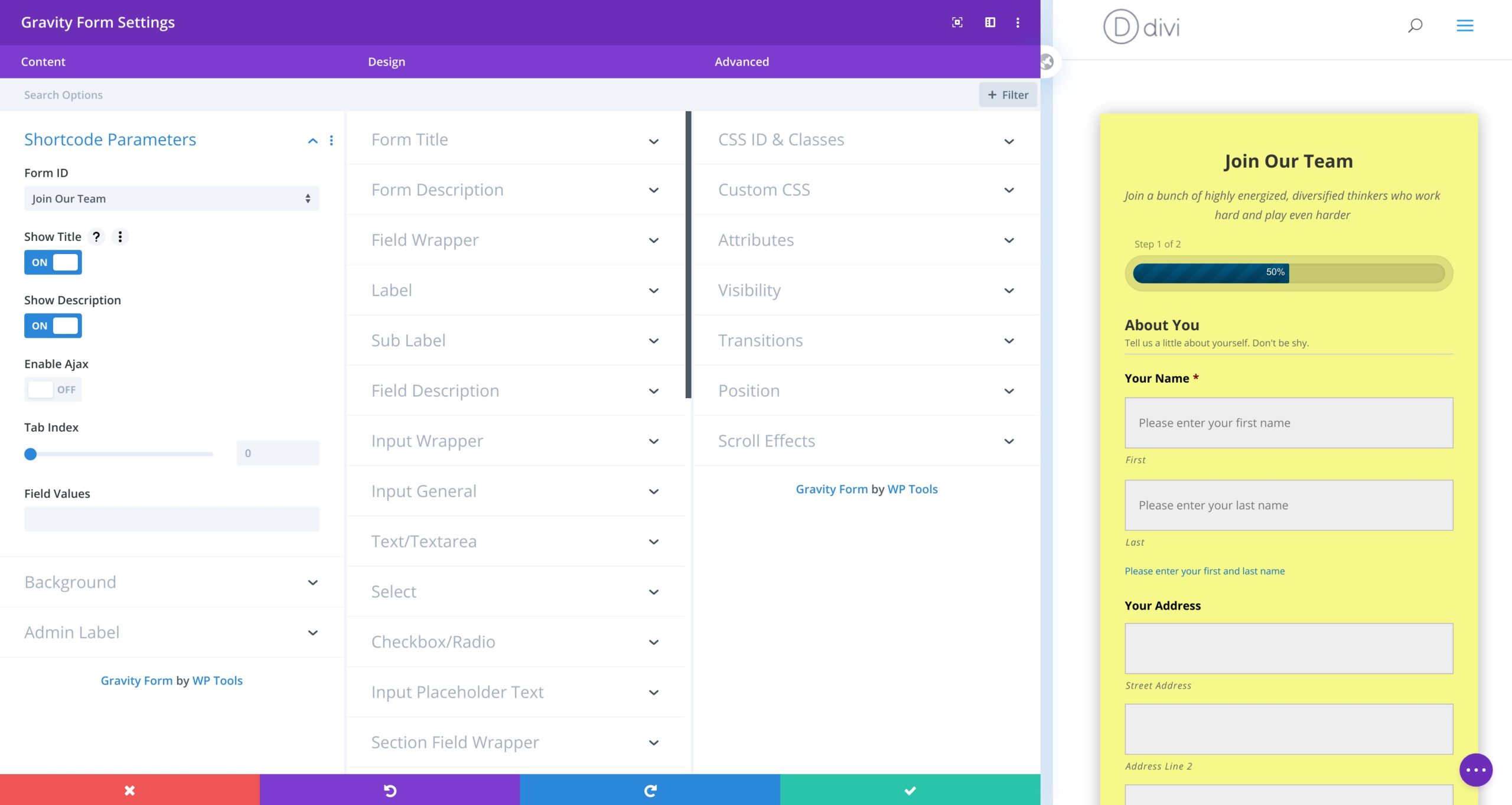
- Add the Gravity Form divi module on the visual builder.
- Setup the shortcode parameters for the divi module.
- Setup the gravity forms styles using the divi module styling options.
Start your FREE trial. No credit cards required.
Highly Customizable Divi Module

The gravity forms divi module provides fine-grained control to style your gravity form elements.
- Gravity Forms Shortcode Parameters Setup
- Gravity Forms Background, Spacing & Border Styling
- Gravity Forms Title Styling
- Gravity Forms Description Styling
- Gravity Forms Section Break Field Styling
- Gravity Forms Input Fields, Input Wrapper & Input Placeholder Styling
- Gravity Forms Label, Sub-Label & Input Field Description Styling
- Gravity Forms Field Wrapper Styling
- Gravity Forms Form & Field Validation Errors Styling
- Gravity Forms Forms Submission Confirmation Message Styling
- Gravity Forms Button Styling
- Gravity Forms Consent Field & Description Styling
- Gravity Forms Footer Styling
- Gravity Forms Progress Bar Styling
- Gravity Forms Custom CSS Setting
Start your FREE trial. No credit cards required.
Extensive Documentation & Support
We have an extensive list of documentation on how to style various elements of the gravity form. Please refer to the Documents section below.
If you find something missing, please don’t hesitate to contact us.
Start your FREE trial. No credit cards required.
