Style Gravity Forms Description In Divi Theme
Learn how to style gravity forms title. Gravity Forms Divi Module plugin provides advanced settings for styling title’s typography & spacing.
Pre-requisites
- A WordPress website
- Divi Theme by Elegant Themes
- Gravity Forms plugin
- WP Tools Gravity Forms Divi Module plugin
Tools
- Computer
- Text Editor
Total Duration : 4 minutes
Start your FREE trial. No credit cards required.
Step 1 - Setup Gravity Forms Module On Divi Builder

-
Install all the pre-requisite plugins/theme.
-
Setup a gravity form.
-
Embed the form on divi page builder.
-
Follow this guide for details
Start your FREE trial. No credit cards required.
Step 2 - Style Gravity Forms Description

-
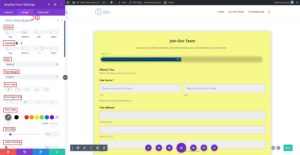
In the divi module, goto Gravity Forms Settings > Design (Tab) > Form Description
-
Set description spacing by setting values for margin and padding.
-
Style description typography by setting values for font, font weight, font style, text alignment, text color, text size, letter spacing, line height and text shadow.
Start your FREE trial. No credit cards required.