Embed Gravity Form In Divi Theme
Learn how-to embed gravityform on a Divi theme visual builder page.
Using a custom divi module, we can style gravityform elements from within the divi builder.
Pre-requisites
- A WordPress website.
- Divi Theme by Elegant Themes.
- Gravity Forms plugin.
- WP Tools Gravity Forms Divi Module plugin.
Tools
- Computer
- Internet Connection
Total Duration : 5 minutes
Start your FREE trial. No credit cards required.
Step 1 - Install, Activate & Setup Pre-requisites

-
Install & activate Divi Theme.
-
Install & activate Gravity Forms plugin.
-
Create a gravity form. If you need a sample gravityform, download from https://www.dropbox.com/s/i3zgbokgxd7hrcw/form-join-our-team.json?dl=0
Start your FREE trial. No credit cards required.
Step 2 - Install WP Tools Gravity Forms Divi Module plugin

-
Login into your WordPress Admin.
-
Goto
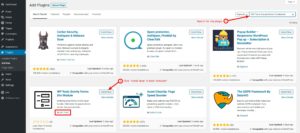
Add Pluginvia Plugins > Add Plugin -
Search for
WP Tools Gravity Forms Divi Modulein the search box. Install the plugin by WP Tools author.
Start your FREE trial. No credit cards required.
Step 3 - Embedding Gravity Form In Visual Builder.

-
Open/Edit a page in Divi's Visual Builder.
-
Create a divi section and add a divi module.
-
A list of available divi modules will show up.
-
Search and select Gravity Form divi module. The divi module is now added to your page.
-
Within the divi module, select the gravity form and setup the shortcode options.
Start your FREE trial. No credit cards required.
Step 4 - Set default theme to "Gravity Forms 2.5 Theme"
-
Gravity Forms has introduced a new default theme, "Orbital," designed for WordPress block builders.
-
However, for optimal compatibility with our Divi Themes-based Gravity Forms plugin, we strongly recommend using the "Gravity Forms 2.5 Theme."
-
To switch to the "Gravity Forms 2.5 Theme," please follow the video above
Start your FREE trial. No credit cards required.