Style Gravity Forms Label, Sub-Label, Field Description & Field Wrapper In Divi Theme
In this how-to you’ll learn how to style label, sub-labels,input field description and field wrapper
- Label** is the name of the input field on the form.
- Sub Label is additional name for the advanced input field. An advanced input field groups more than one field.
- Input field description is the description text for a given input field.
- Field Wrapper is the main wrapper for a input field. It wraps input field along with the label.
Pre-requisites
- A WordPress website
- Divi Theme by Elegant Themes
- WP Tools Gravity Forms Divi Module plugin
Tools
- Computer
Total Duration : 4 minutes
Start your FREE trial. No credit cards required.
Step 1 - Setup Gravity Forms Module On Divi Builder

-
Install all the pre-requisite plugins/theme.
-
Setup a gravity form.
-
Embed the form on divi page builder.
-
Follow this guide for details
Start your FREE trial. No credit cards required.
Step 2 - Style Gravity Forms Input Label

-
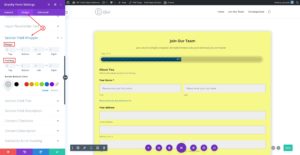
In the divi module, goto Gravity Forms Settings > Design (Tab) > Label
-
Set label container spacing by setting values for margin and padding.
-
Style label text typography by setting values for font, font weight, font style, text alignment, text color, text size, letter spacing, line height and text shadow.
Start your FREE trial. No credit cards required.
Step 3 - Style Gravity Forms Input Sub-Label

-
In the divi module, goto Gravity Forms Settings > Design (Tab) > Sub Label
-
Set sub-label container spacing by setting values for margin and padding.
-
Style sub-label text typography by setting values for font, font weight, font style, text alignment, text color, text size, letter spacing, line height and text shadow.
Start your FREE trial. No credit cards required.
Step 4 - Style Gravity Forms Input Field Description

-
In the divi module, goto Gravity Forms Settings > Design (Tab) > Field Description
-
Set field description container spacing by setting values for margin and padding.
-
Style field description text typography by setting values for font, font weight, font style, text alignment, text color, text size, letter spacing, line height and text shadow.
Start your FREE trial. No credit cards required.
Step 5 - Style Gravity Forms Field Wrapper

-
In the divi module, goto Gravity Forms Settings > Design (Tab) > Field Wrapper
-
Set field wrapper container spacing by setting values for margin and padding.
Start your FREE trial. No credit cards required.