Adding Breadcrumbs To Divi Theme Builder Page With Breadcrumbs Module
WordPress Schema Plugin For Divi, Gutenberg & Shortcodes plugin adds Breadcrumb Module into the Divi Builder.
It generates breadcrumb trails for the current page. Styling options for breadcrumb trail links and separator icons are available.
Breadcrumbs are beneficial for the following reasons :-
- It improves UX and UI experience of your user
- It shows your user where they are within the navigation hierarchy.
- It helps build interest and keeps visitors on your site longer.
- It reduces bounce rates. It’s an important signal for search engines to increase page rank.
- It helps transfer link juice from long tail pages to higher ones.
- Breadcrumbs schema data communicates with search engines in a language they understand.
If you want to increase web traffic to your website, breadcrumbs is a MUST!!!
Pre-requisites
- A WordPress website
- WordPress Schema Plugin plugin
- Divi / Extra Theme by Elegant Themes
Tools
- Computer
Total Duration : 5 minutes
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 1 - Install & Activate Schema Plugin. Enable Breadcrumbs Schema

-
Install and activate the WordPress Schema Plugin For Divi, Gutenberg & Shortcodes plugin.
-
Enable Breadcrumbs Schema & setup the default taxonomies for a post type.
-
Validate Schema using Google's structured data testing tool.
-
A detailed guide is available at https://wptools.app/how-to/how-to-enable-breadcrumbs-schema-on-a-wordpress-website/
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 2 - Insert Breadcrumb Module On Divi Page

-
Edit a page in Divi's Visual Builder
-
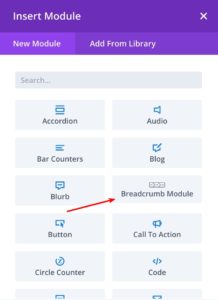
Click + icon to add a divi module
-
A grid list modal window pops up.
-
Select the Breadcrumb Module
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 3 - Breadcrumb Settings

-
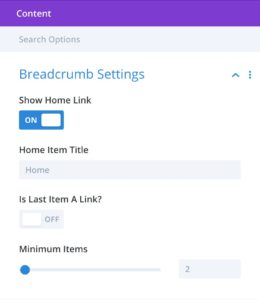
For Breadcrumb Settings select the Content tab in breadcrumb divi module.
-
The following at the options
- Show Home Link Toggle
ONto show the Home breadcrumb at the start of the breadcrumb trail. SetOFFto remove the home breadcrumb - Home Item Title - Setting is available when Show Home Link is
ON. This is the title for the first breadcrumb. Default is set toHome - Is Last Item A Link? - Shows the last item of the breadcrumb as a link or static text when toggled
ONandOFFrespectively. - Minimum Items - Set the minimum number of items that need to be on the breadcrumb trail for the breadcrumb to show up. Default is 2.
- Show Home Link Toggle
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 4 - Breadcrumb Design

-
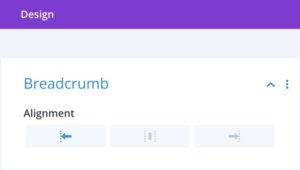
For Breadcrumb design settings select the Design tab in breadcrumb divi module.
- Alignment - One can align the breadcrumb trail to be left, center or right aligned. Default is left.
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 5 - Breadcrumb Link

-
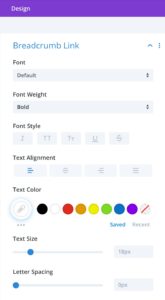
For Breadcrumb Link design settings select the Design tab in breadcrumb divi module.
-
This section styles the links present on a breadcrumb trail.
- Set styles for font, font weight, font style, text alignment, color, font size, letter spacing, line height etc
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 6 - Breadcrumb Last Item

-
For Breadcrumb Last Item design settings select the Design tab in breadcrumb divi module.
-
This section styles the last item on a breadcrumb trail.
- Set styles for font, font weight, font style, text alignment, color, font size, letter spacing, line height etc
Start your FREE trial. You can cancel your trial anytime within the trial period.
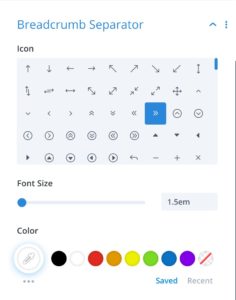
Step 7 - Breadcrumb Separator

-
For Breadcrumb Separator design settings select the Design tab in breadcrumb divi module.
-
This section, helps you choose an icon for the breadcrumb separator. One can set the font size and color for the icon
Start your FREE trial. You can cancel your trial anytime within the trial period.
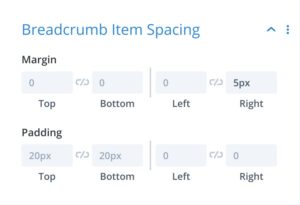
Step 8 - Breadcrumb Item Spacing

-
For Breadcrumb Item Spacing design settings select the Design tab in breadcrumb divi module.
-
Set the margin and padding for each of the breadcrumb item including separator.
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 9 - Custom CSS

-
Custom CSS section is available in the Advanced tab of the breadcrumb divi module.
-
One can add custom css for
- Main Element
- Breadcrumb List element
- Breadcrumb item including last child
- Breadcrumb item excluding last child
- Last child breadcrumb item
- Breadcrumb Separator
Start your FREE trial. You can cancel your trial anytime within the trial period.