Add FAQs To WordPress Page With FAQ Grid Divi Module
FAQ Grid is a divi module that adds list of FAQs on divi page. FAQPage Schema provides the data for the faq list.
This module provides
- Divi visual builder support
- Ability to create a grid ranging from 1 to 4 columns .
- Ability to style open & close icon
- Ability to style FAQ list wrapper
- Ability to style FAQ item
- Ability to style question
- Ability to style answer
No programming skills required.
Pre-requisites
- A WordPress website
- WordPress Schema Plugin plugin
- Divi / Extra Theme by Elegant Themes
Tools
- Computer
Total Duration : 10 minutes
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 1 - Add FAQ Schema In SEO Schema Settings

-
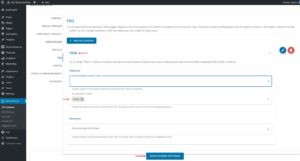
Goto WordPress Admin > Seo Schema > FAQ
-
Create and add FAQ settings.
-
Save the settings.
-
Goto a WordPress that has FAQ Schema associated with it. Make sure to fill the post meta data for faq schema.
-
For details please refer https://wptools.app/how-to/add-faq-schema-to-wordpress/
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 2 - Edit WordPress Page In Divi Visual Builder

-
Open a WordPress page on the front-end that has the FAQ Schema associated with it.
-
Click on Enable Visual Builder. This loads a divi visual builder
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 3 - Add FAQ Grid Divi Module

-
Create a regular section
-
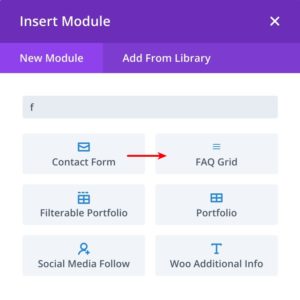
Add FAQ Grid divi module
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 4 - FAQ Schema Page Section - Divi Module

-
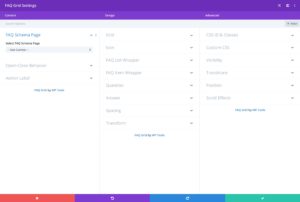
In the divi module, goto Content tab and then FAQ Schema Page section.
-
In this section, you'll need to select a page that has FAQ Schema associated with it.
- Use Select FAQ Schema Page drop-down to select a page that has FAQ Schema
- Use --Use Current -- option to use the current page's FAQ schema
- Use Select FAQ Schema Page drop-down to select a page that has FAQ Schema
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 5 - Grid - Divi Module

-
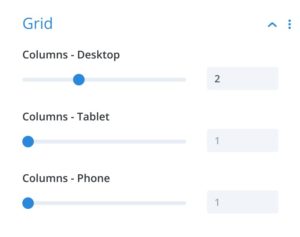
In the divi module, goto Design tab and then Grid section.
-
This section lets you define the number of columns for
- Desktop
- Tablet
- Phone
-
It ensures responsiveness of the FAQ grid
Start your FREE trial. You can cancel your trial anytime within the trial period.
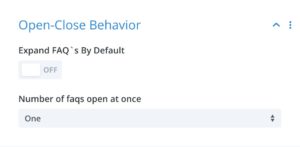
Step 6 - Open/Close Behavior - Divi Module

-
In the divi module, goto Design tab and then Open/Close Behavior section.
-
It helps to control open / close behavior of FAQs.
-
It has the following fields.
- Expand FAQ's by default - ON/OFF toggle switch.
- Set ON to keep all the FAQs expanded as default. Set OFF to keep all FAQs shut by default
- Number of faqs open at once
- Shows when Expand FAQ's by default is ON.
- Set One to open one FAQ at a time.
- Set Many to allow any number FAQ to open at once.
- Expand FAQ's by default - ON/OFF toggle switch.
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 7 - Icon - Divi Module
-
In the divi module, goto Design tab and then Icon section.
-
Select, orient & style icons
-
It has the following fields
- Icon Placement : Supports 3 values - left, right, none
- Select left to place the icon to the left
- Select right to place the icon to the right
- Select none to hide the icon
- Color when close
- Shows up when Icon Placement is left or right.
- Select the color of the icon, when the FAQ accordion is in collapse state
- Color when open :
- Shows up when Icon Placement is left or right.
- Select the color of the icon, when the FAQ accordion is expand state
- Icon Placement : Supports 3 values - left, right, none
Start your FREE trial. You can cancel your trial anytime within the trial period.
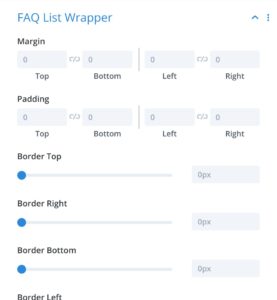
Step 8 - FAQ List Wrapper - Divi Module

-
In the divi module, goto Design tab and then FAQ List Wrapper section.
-
It represents the container Of A FAQ items List
-
It has the following fields
- Margin
- Padding
- Border Size Top
- Border Right Size
- Border Bottom Size
- Border Left Size
- Border Color
- Border Style
Start your FREE trial. You can cancel your trial anytime within the trial period.
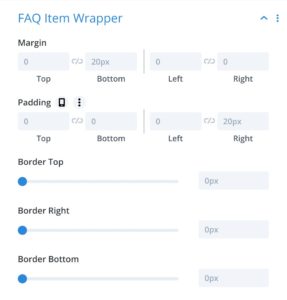
Step 9 - FAQ Item Wrapper - Divi Module

-
In the divi module, goto Design tab and then FAQ Item Wrapper section.
-
It represents the container for single FAQ item
-
It has the following fields.
- Margin
- Padding
- Border Top Size
- Border Right Size
- Border Bottom Size
- Border Left Size
- Border Color
- Border Style
- Box Shadow
Start your FREE trial. You can cancel your trial anytime within the trial period.
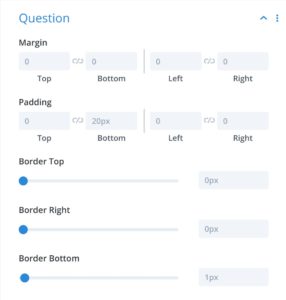
Step 10 - Question - Divi Module

-
In the divi module, goto Design tab and then Question section.
-
Its represents the question in the FAQ item
-
It has the following fields.
- Margin
- Padding
- Border Top
- Border Right
- Border Bottom
- Border Left
- Border Color
- Border Style
- Text Color - FAQ Open
- FAQ Question Title Font
- FAQ Question Title Font Weight
- FAQ Question Title Font Style
- FAQ Question Title Text Alignment
- Text Color - FAQ Close
- FAQ Question Title Text Color
- FAQ Question Title Text Size
- FAQ Question Title Letter Spacing
- FAQ Question Title Line Height
- FAQ Question Title Text Shadow
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 11 - Answer - Divi Module

-
In the divi module, goto Design tab and then Answer section.
-
It represents the answer in the divi module.
-
It has the following fields
- Margin
- Padding
Start your FREE trial. You can cancel your trial anytime within the trial period.