Use Contact Form 7 In Divi Seamlessly
Contact Form 7 plugin creates and manages multi forms. Its a widely used forms plugin.
Contact Form 7 doesn’t have in-built support for creating form layouts. It neither has good default styles nor ability to style the form.
Grid And Styler For Contact Form 7 adds a grid builder to create form layouts and divi styler module to style the form.
Start your FREE trial. No credit cards required.
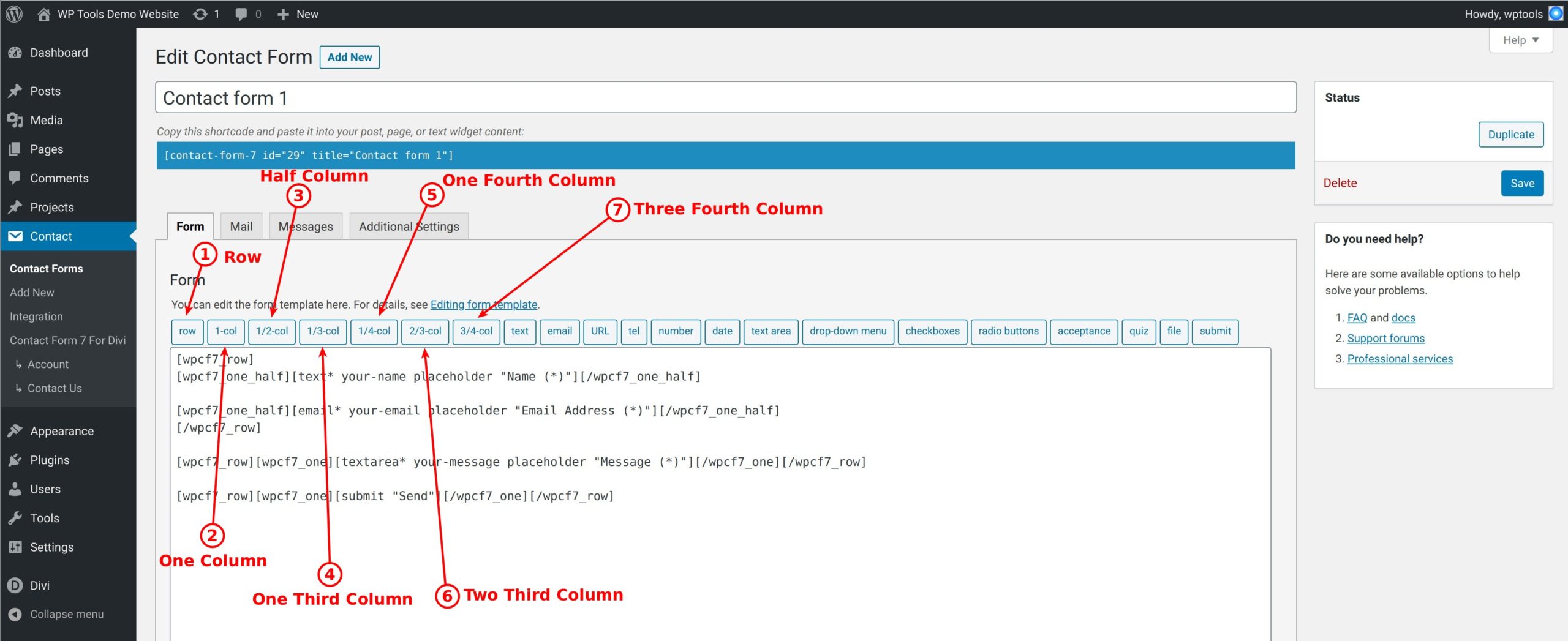
4 Column Grid Layout Support
We support up-to a 4-column grid layout. That is, we provide 1, 1/2, 1/3, 1/4, 2/3 and 3/4 columns. A row wraps one or more columns.
A row wraps one or more columns and each column wraps a form element. A collection of such rows creates a grid layout.
You can add the row and columns from within the default contact form 7 builder.

Start your FREE trial. No credit cards required.
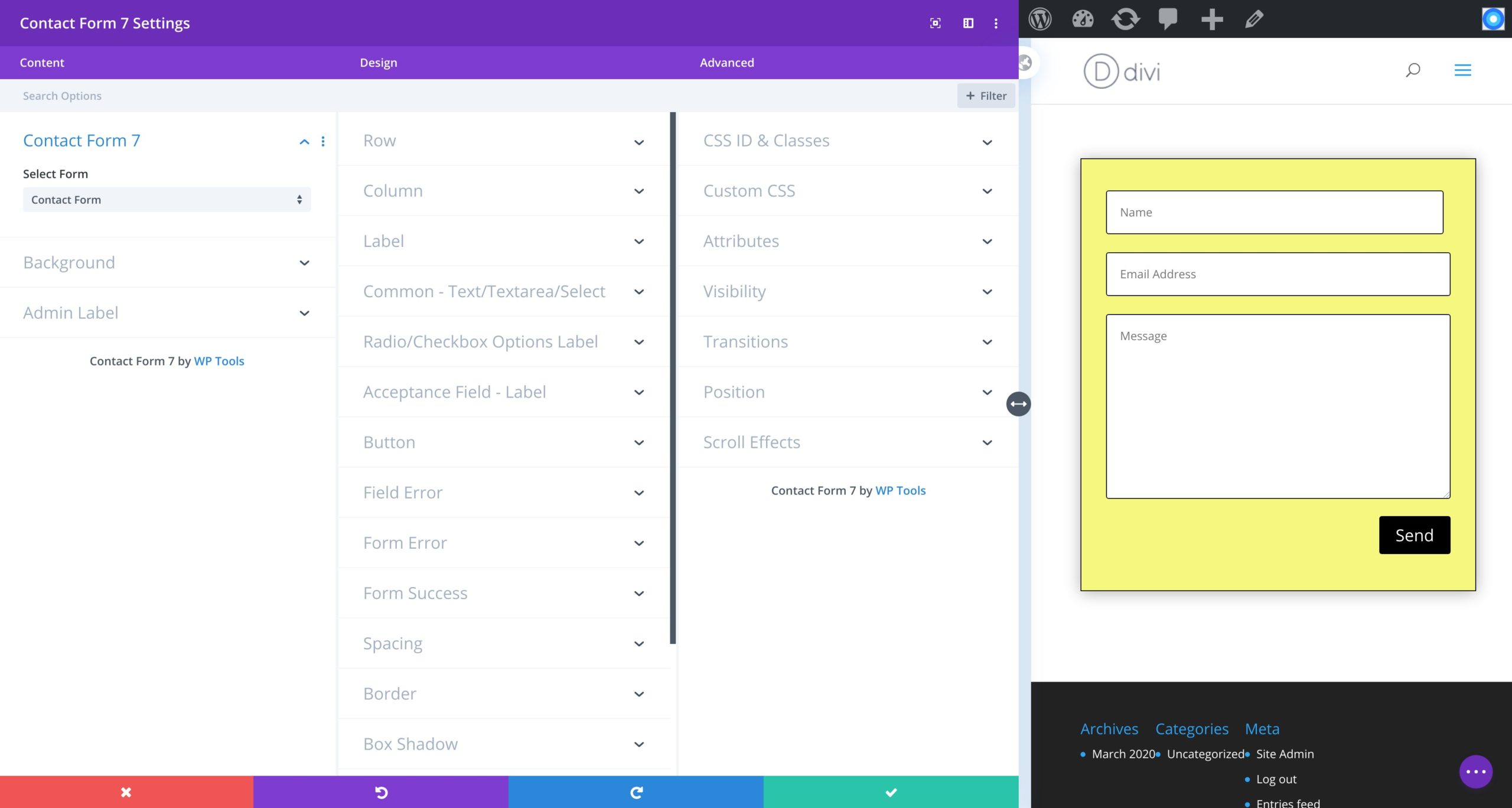
Divi Contact Form 7 Styler Module

We include a divi module to style your Contact Form 7 forms. You can style form elements
Features
- Form wrapper styles
- Padding and Margin
- Background
- Border & border radius
- Box shadow
- Row margin and padding
- Column margin and padding
- Label styles for
- Margin and padding
- Font styles.
- Text, textarea, select fields
- Background
- Border & border radius
- Font styles
- Margin and padding
- Radio / Checkbox Options label styles for
- Margin and padding
- Font styles.
- Acceptance field font styles
- Button styles for
- Alignment
- Font styles
- Margin and padding
- Box shadow
- Background
- Field error styles for
- Margin & padding.
- Font styles
- Form error styles for
- Margin and padding.
- Border and border radius
- Background color.
- Font styles
- Form success message styles for
- Margin and padding.
- Border and border radius
- Background color.
- Font styles
Start your FREE trial. No credit cards required.

