Style Gravity Form Section Break Field In Divi Theme
Learn how to style gravity forms section field wrapper, section field title and section field description.
Section break adds a separator to a group of gravity form fields. A section field wrapper contains a title and a description.
Pre-requisites
- A WordPress website
- A WordPress website
- Gravity Forms plugin
- WP Tools Gravity Forms Divi Module plugin
Tools
- Computer
- Text Editor
Total Duration : 4 minutes
Start your FREE trial. No credit cards required.
Step 1 - Setup Gravity Forms Module On Divi Builder

-
Install all the pre-requisite plugins/theme.
-
Setup a gravity form.
-
Embed the form on divi page builder.
-
Follow this guide for details
Start your FREE trial. No credit cards required.
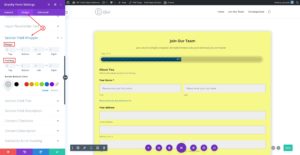
Step 2 - Style Gravity Forms Section Field Wrapper

-
In the divi module, goto Gravity Forms Settings > Design (Tab) > Section Field Wrapper
-
Set section wrapper spacing by setting values for margin and padding.
-
Set bottom border color.
Start your FREE trial. No credit cards required.
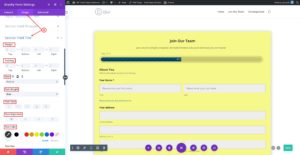
Step 3 - Style Gravity Forms Section Field Title

-
In the divi module, goto Gravity Forms Settings > Design (Tab) > Section Field Title
-
Set section title spacing by setting values for margin and padding.
-
Set section title spacing by setting values for margin and padding.
Start your FREE trial. No credit cards required.
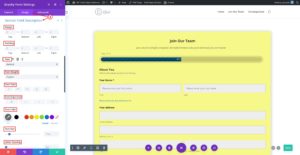
Step 4 - Style Gravity Forms Section Field Description

-
In the divi module, goto Gravity Forms Settings > Design (Tab) > Section Field Description
-
Set section description spacing by setting values for margin and padding.
-
Style section description typography by setting values for font, font weight, font style, text alignment, text color, text size, letter spacing, line height and text shadow.
Start your FREE trial. No credit cards required.