Setup And Style Divi Image Carousel
The Image Carousel Using Divi plugin provides a divi module for cycling through images.
Use the Image Carousel divi module on the Divi Visual Builder page to add unlimited images, customize the carousel settings and custom style the carousel elements
Pre-requisites
- A WordPress website
- Divi Theme by Elegant Themes
- Image Carousel For Divi plugin
Tools
- Computer
Total Duration : 10 minutes
Start your FREE trial. No credit cards required.
Step 1 - Add Image Carousel Module On Divi Page

-
Edit a page in Divi Visual Builder
-
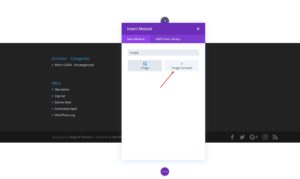
Search for Image Carousel in the divi module list
-
Edit a page in Divi Visual Builder
-
You will see the Image Carousel Settings
Start your FREE trial. No credit cards required.
Step 2 - Add Image To Divi Image Carosel Module

-
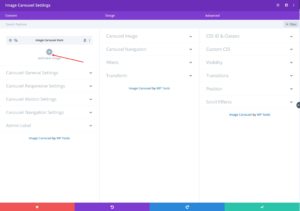
On divi module settings, goto Content Tab
-
Click on Add New Image
-
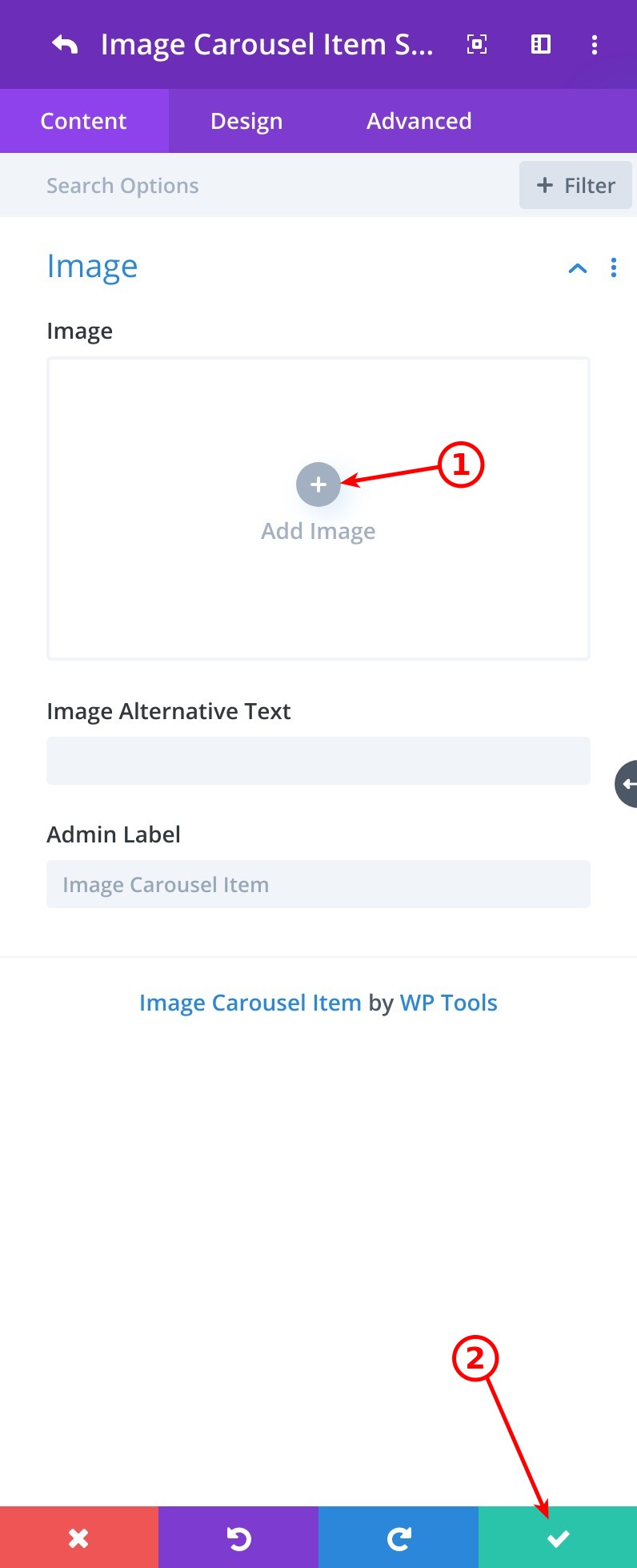
This will open "Image Carousel Item" settings.
-
Click on Add Image and select/upload a image.
-
Click on the tick icon as per the screenshot below
-
Repeat the steps for other images

Add Single Image To Divi Image Carousel
Start your FREE trial. No credit cards required.
Step 3 - Setup Divi Image Carousel Settings

-
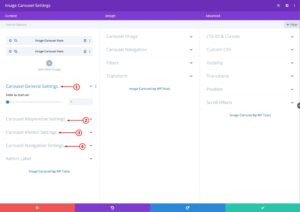
Setup carousel settings as per your needs. Set the start slide, number of slides to show on different device sizes, carousel motion settings and show/hide arrow/dot navigation
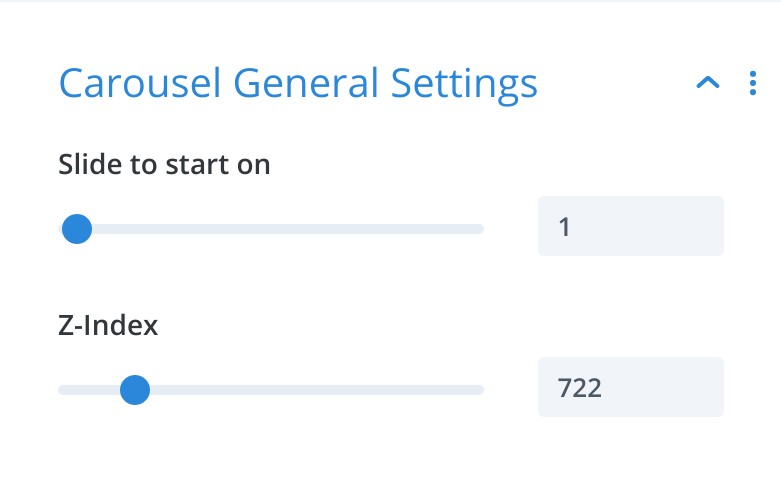
- Carousel General Settings

Image Carousel General Settings - Slide to start on - Set the default slide number starting which, the carousel will start its motion
- Z-Index - Set the zindex values for slides, useful for IE9 and lower
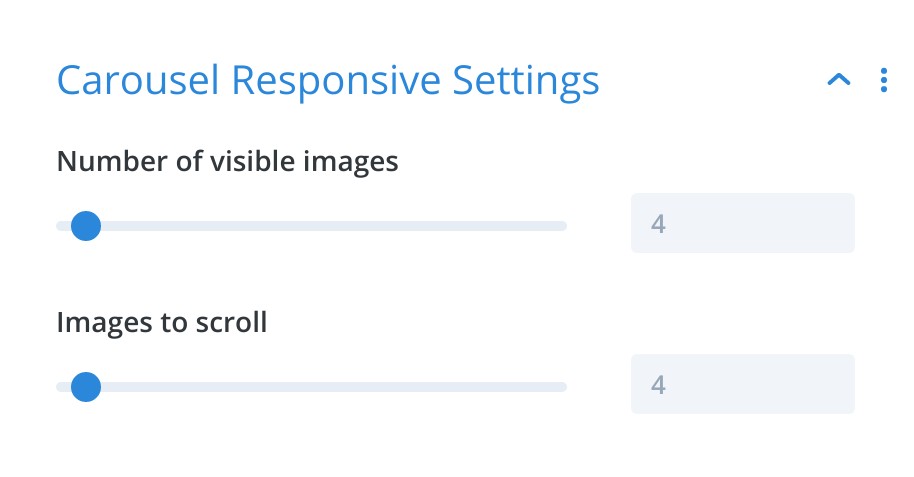
- Carousel Responsive Settings

Divi Image Carousel Responsive Settings - Number of visible images - Number of images to show on desktop, tablet and phone
- Images to scroll - Number of images to scroll on desktop, tablet and phone
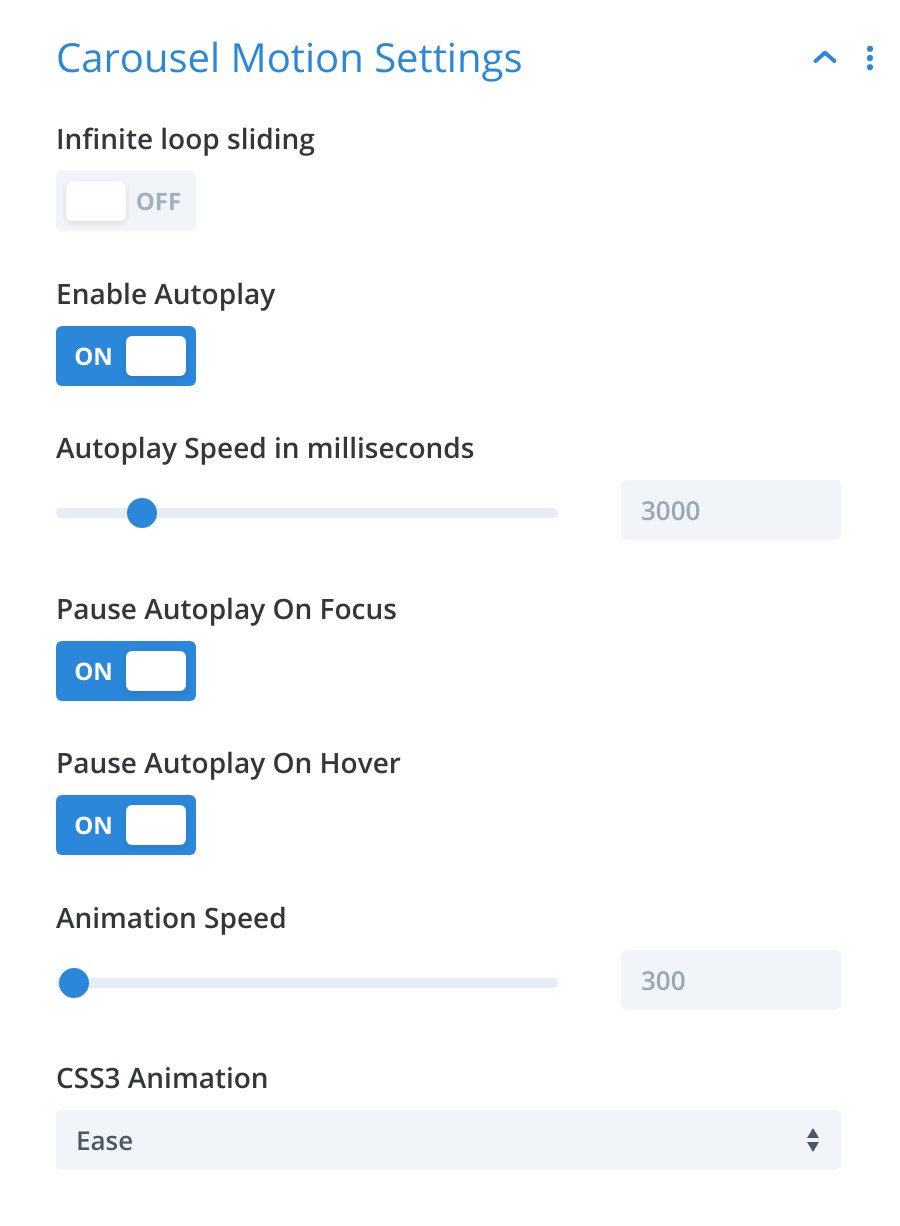
- Carousel Motion Settings

Divi Image Carousel Motion Settings - Infinite loop sliding - Toggle
ONto set the carousel to scroll infinitely - Enable Autoplay - Toggle
ONto start playing carousel when loaded - Autoplay Speed in milliseconds - Speed of the carousel slide
- Pause Autoplay On Focus - Toggle
ONto stop the carousel when a mouse pointer hovers over it - CSS3 Animation - Set the type of animation for a carousel slide
- Animation Speed - Set the speed of the animation
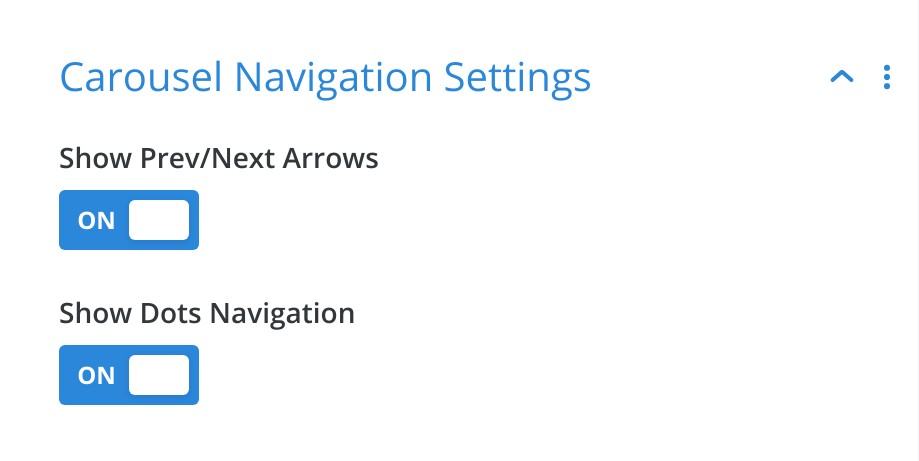
- Carousel Navigation Settings

Divi Image Carousel Navigation Settings - Show Prev/Next Arrows - Toggle
ONto show the previous and next arrows on the left and right of the carousel - Show Dots Navigation - Toggle
ONto show the dots navigation at the bottom of the carousel
- Carousel General Settings
Start your FREE trial. No credit cards required.
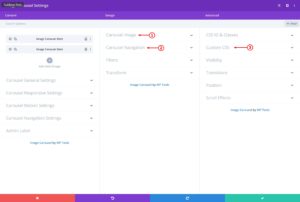
Step 4 - Divi Image Carousel Styling Settings

-
- Style the image slide, arrow / dot navigation elements and add custom css for HTML selectors for the carousel.
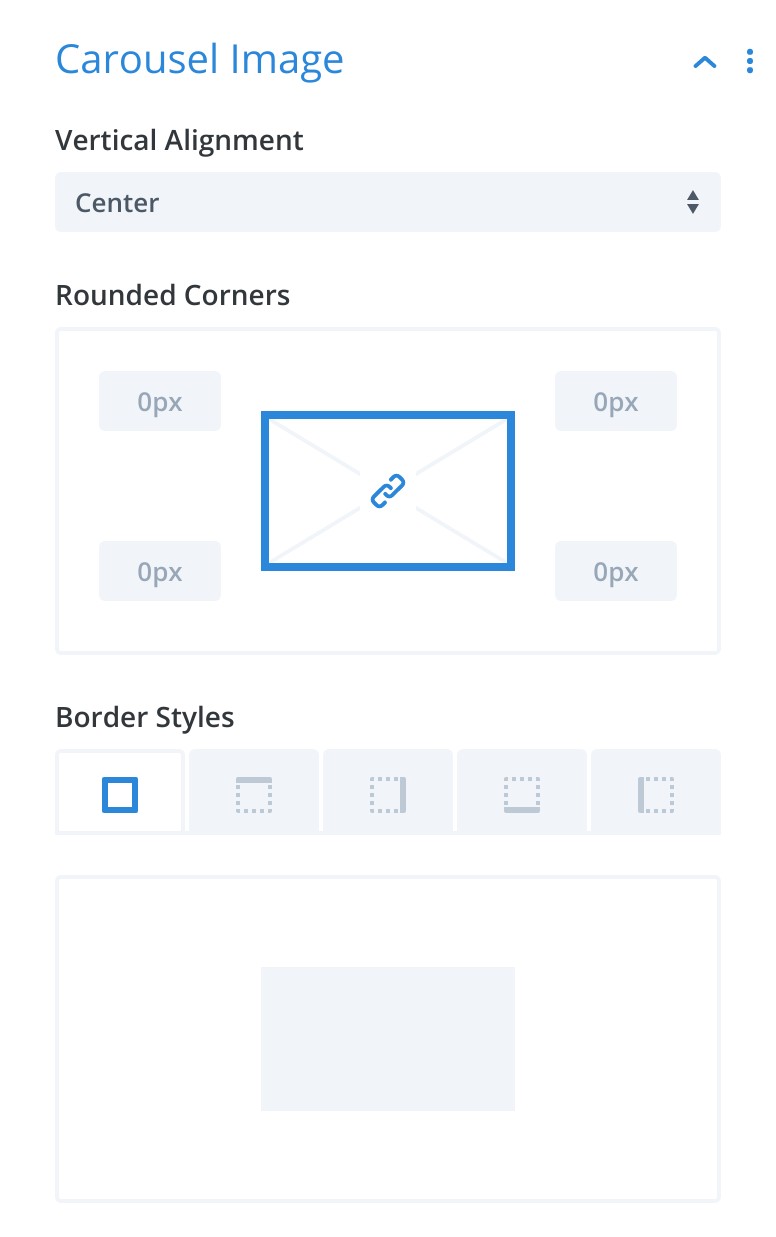
- Carousel Image Styling
- Go the Design Tab

Styling Image In Divi Image Carousel - Vertical Alignment - Set alignment to Top, Center or Bottom
- Border & Border Radius
- Box Shadow
- Padding
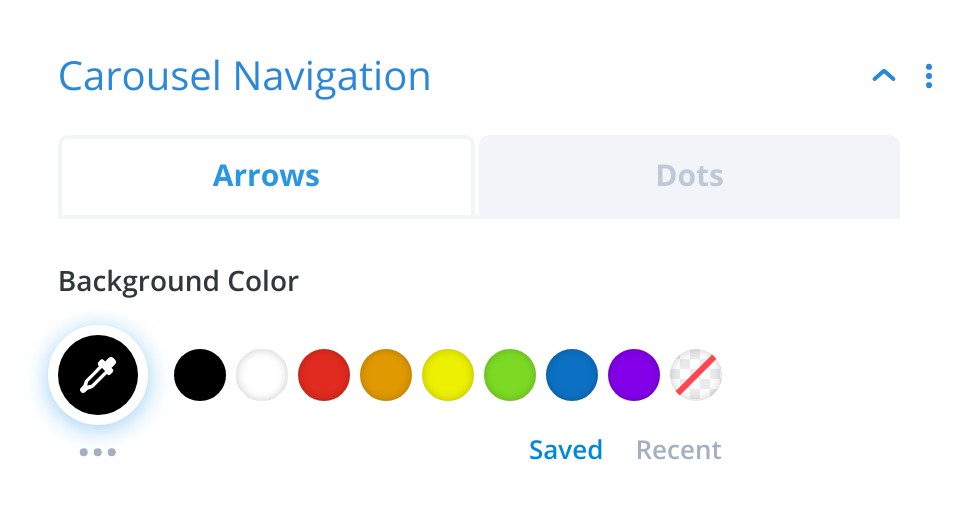
- Carousel Navigation Styling

Styling Navigation Elements For Divi Image Carousel - Set background color for Dot And Arrow Navigation
- Custom CSS
- Image Container
- Image Tag + hover
- Arrow navigation + before
- Dot navigation + before
- Dot active + before
- Carousel Image Styling
- Style the image slide, arrow / dot navigation elements and add custom css for HTML selectors for the carousel.
Start your FREE trial. No credit cards required.