Add, Verify & Maintain Freemius Product In WordPress
WordPress Toolkit For Freemius plugin synchronizes your https://freemius.com/ products in your WordPress website.
You no longer need to manually sync data between freemius and your website!
Use this plugin on your product page to,
- Add single/multi pricing tables with product structured data.
- Show freemius reviews listing.
- Show secure badge.
- Show money-back guarantee.
- Show installs count social proof
It also includes a webhook listener that can listen to freemius webhook calls.
Custom add-ons use the listener to trigger work-flow events/functionality
Pre-requisites
- A WordPress website
- WordPress Toolkit For Freemius plugin subscription
Tools
- Computer
- Text Editor
Total Duration : 5 minutes
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 1 - Where To Look For Product Key Data In Freemius Dashboard

-
Login to your Freemius Dashboard.
-
Select the freemius product you want to sync.
-
Click on SETTINGS submenu and then click on KEYS (annotation 1).
-
The ID (annotation 2), is the Product ID
-
The Public Key in annotation 3, is the Product Public Key
-
The Secret Key in annotation 4, is the Product Secret Key
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 2 - Create Freemius Product in WordPress Admin

-
Login to your WordPress Admin.
-
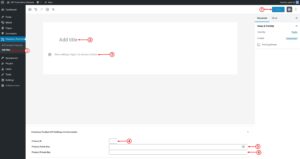
Click Freemius Products > Add New (annotation 1) to created a new product form.
-
Enter the Product Title (annotation 2) in input for post title. Structured data uses this.
-
Enter the Product Description (annotation 3) in gutenberg editor. Structured data uses this.
-
Enter the Product ID (annotation 4). This data comes from freemius dashboard. Refer to the previous step.
-
Enter the Product Public Key (annotation 5). This data comes from freemius dashboard. Refer to the previous step.
-
Enter the Product Private Key (annotation 6). This data comes from freemius dashboard. Refer to the previous step.
-
Publish (annotation 7) the freemius product.
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 3 - Verify & Synchronize Product Data

-
Once published, the plugin will verify the API details and fetch the product information.
-
A green tick for API Connected? row indicates the API details are fetched. Click on Sync (annotation 1) to fetch fresh data.
-
A green tick for Plans & Features Synced? row indicates the plans & their features details are fetched. Click on Sync (annotation 2) to fetch fresh data.
-
Note: On product creation, Plans & Features data syncs automatically for the first time (i.e sync button is auto-triggered).
-
A green tick for Reviews Synced? row indicates the reviews are synced. You need to enter comma-separated review IDs in the input box (annotation 4). Click on Sync (annotation 4) to fetch fresh data.
-
Annotation 5 shows your products webhook listener URL. Use this URL to configure the webhooks listener in your product's freemius dashboard.
-
Annotation 6 shows you the shortcode documentation and sample pre-filled shortcode. Since it's pre-filled, you will need minor adjustments to get it working as per your needs.
Start your FREE trial. You can cancel your trial anytime within the trial period.