Add "HowTo Schema" Instructions Using HowTo Divi Module
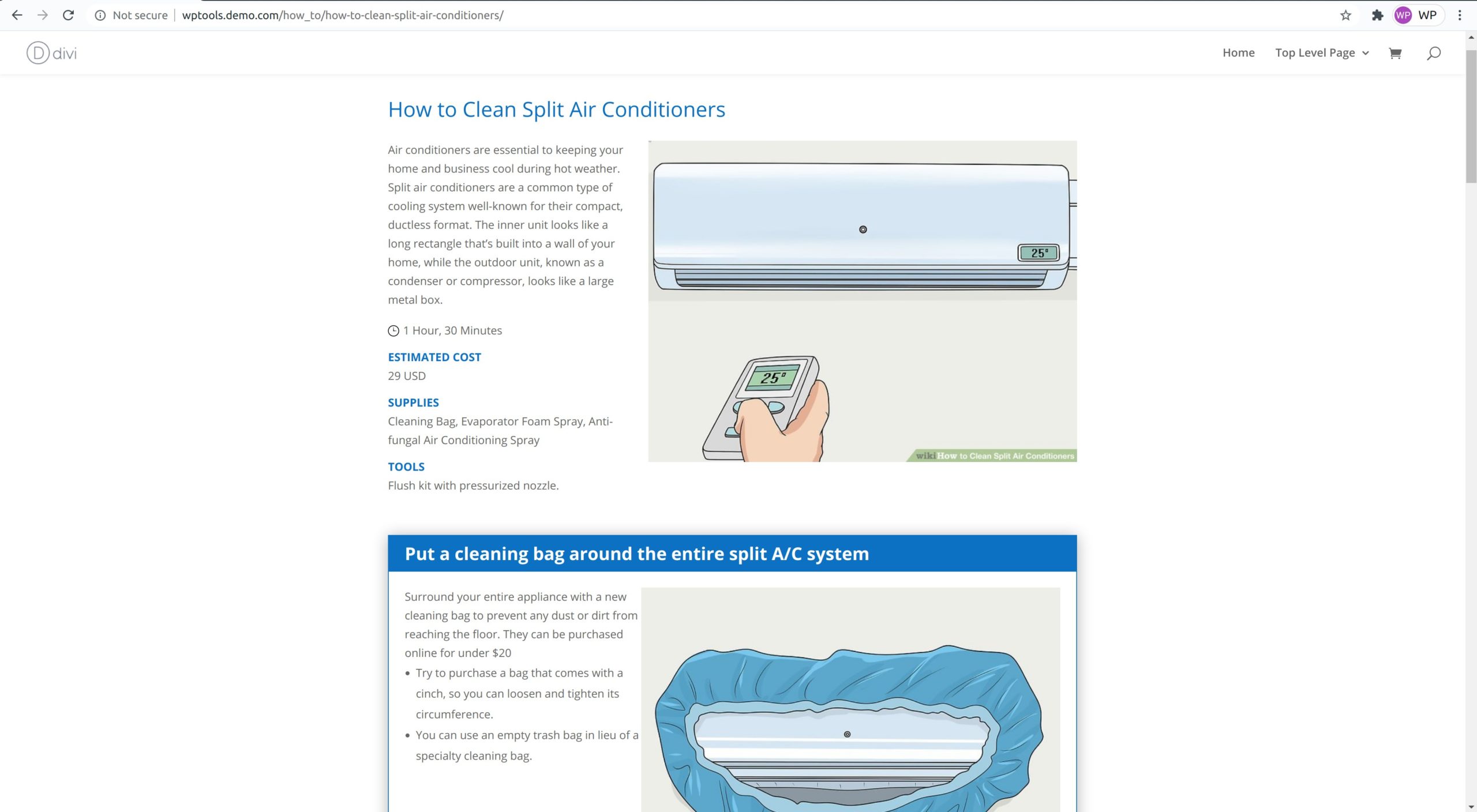
The HowTo Divi Module uses the how-to schema data to display the how-to on a WordPress page.
A How To Schema is a set of step-by-step instructions for your users.
HowTo schema pages are eligible for rich snippets on SERPs

No programming skills required.
Pre-requisites
- A WordPress website
- WordPress Schema Plugin plugin
- Divi / Extra Theme by Elegant Themes
Tools
- Computer
Total Duration : 10 minutes
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 1 - Add HowTo Schema In SEO Schema Settings

-
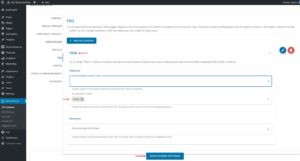
Goto WordPress Admin > Seo Schema > HowTo
-
Create and add HowTo settings.
-
Save the settings.
-
Goto a WordPress that has HowTo Schema associated with it. Make sure to fill the post meta data for how-to schema.
-
For details please refer https://wptools.app/how-to/add-howto-schema-to-wordpress/
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 2 - Edit WordPress Page In Divi Visual Builder

-
Open a WordPress page on the front-end that has the HowTo Schema associated with it.
-
Click on Enable Visual Builder. This loads a divi visual builder
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 3 - Add HowTo Divi Module

-
Create a regular section
-
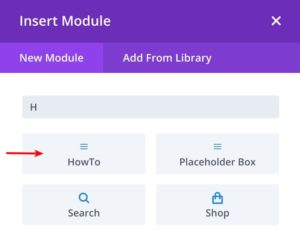
Add HowTo divi module
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 4 - HowTo Schema Page Section - Divi Module

-
In the divi module, goto Content tab and then HowTo Schema Page section.
-
In this section, you'll need to select a page that has HowTo Schema associated with it.
- Use Select HowTo Schema Page dropdown to select a page that has HowTo Schema
- Use --Use Current -- option to use the current page's HowTo schema
- Use Select HowTo Schema Page dropdown to select a page that has HowTo Schema
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 5 - Title Section - Divi Module

-
In the divi module, goto Design tab and then Title section.
-
It styles the title of the how-to schema.
- Show Title - Toggle switch to show/hide title
- Margin
- Padding
- Font
- Font Weight
- Font Style
- Text Alignment
- Text Color
- Text Size
- Letter Spacing
- Line Height
- Text Shadow
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 6 - Description Section - Divi Module

-
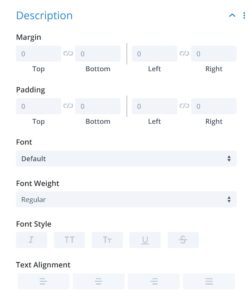
In the divi module, goto Design tab and then Description section.
-
It styles the description of the how-to schema.
- Margin
- Padding
- Font
- Font Weight
- Font Style
- Text Alignment
- Text Color
- Text Size
- Letter Spacing
- Line Height
- Text Shadow
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 7 - Hero Image Section - Divi Module

-
In the divi module, goto Design tab and then Hero Image section.
-
It represents the image of the completed how-to
-
Set the alignment and width of the hero image.
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 8 - Estimated Cost Wrapper Section - Divi Module

-
In the divi module, goto Design tab and then Estimated Cost Wrapper section.
-
Its a wrapper that encloses the estimated cost section
-
Use it to set
- Margin
- Padding
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 9 - Estimated Cost Title Section - Divi Module

-
In the divi module, goto Design tab and then Estimated Cost Title section.
-
It represents the title Estimated Cost
-
Use it to style
- Font
- Font Weight
- Font Style
- Text Alignment
- Text Color
- Text Size
- Letter Spacing
- Line Height
- Text Shadow
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 10 - Total Time Text Section - Divi Module

-
In the divi module, goto Design tab and then Total Time Text section.
-
It represents the total time text needed to complete the how-to.
-
Use it to style
- Margin
- Padding
- Font
- Font Weight
- Font Style
- Text Alignment
- Text Color
- Text Size
- Letter Spacing
- Line Height
- Text Shadow
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 11 - Supplies Wrapper Section - Divi Module

-
In the divi module, goto Design tab and then Supplies Wrapper section.
-
It encloses the supply title and the supply items
-
Use it to style
- Margin
- Padding
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 12 - Supply Title Section - Divi Module

-
In the divi module, goto Design tab and then Supply Title section.
-
It represents the title Supply Title
-
Use it to style
- Font
- Font Weight
- Font Style
- Text Alignment
- Text Color
- Text Size
- Letter Spacing
- Line Height
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 13 - Tools Wrapper Section - Divi Module

-
In the divi module, goto Design tab and then Tools Wrapper section.
-
It encloses tools title and tool items
-
Use it to style
- Margin
- Padding
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 14 - Tool Title Section - Divi Module

-
In the divi module, goto Design tab and then Tool Title section.
-
It represents the title Tool Title
-
Use it to style
- Font
- Font Weight
- Font Style
- Text Alignment
- Text Color
- Text Size
- Letter Spacing
- Line Height
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 15 - Steps Wrapper - Divi Module

-
In the divi module, goto Design tab and then Single Step Wrapper section.
-
It encloses a single step. A single step contains
- Step title
- Step image
- Sub-steps
-
Use it to style
- Margin
- Padding
- Border Top Size
- Border Right Size
- Border Bottom Size
- Border Left Size
- Border Color
- Border Style
- Box Shadow
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 16 - Step Title Section - Divi Module

-
In the divi module, goto Design tab and then Step Title section.
-
It represents the title of a how-to step
-
Use it to style
- Margin
- Padding
- Border Top Size
- Border Right Size
- Border Bottom Size
- Border Left Size
- Border Color
- Border Style
- Font
- Font Weight
- Font Style
- Text Alignment
- Text Color
- Text Size
- Letter Spacing
- Line Height
- Text Shadow
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 17 - Step Image Section - Divi Module

-
In the divi module, goto Design tab and then Step Image section.
-
It represents the image of the how-to step
-
Set the alignment and width of the image.
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 18 - Step Image, Text Wrapper Section - Divi Module

-
In the divi module, goto Design tab and then Step Image, Text Wrapper section.
-
It encloses step image and the step sub-steps
-
Use it to style
- Margin
- Padding
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 19 - Custom CSS Section - Divi Module

-
In the divi module, goto Advanced tab and then Custom CSS section.
-
Add custom css for the how-to elements.
-
Use it to style the following sections
- Title
- Description
- Hero Image
- Hero Image Container
- Main Image, Description Wrapper
- Description, Tools, Supplies Wrapper
- Estimated Cost Wrapper
- Estimated Cost Title
- Total Time Wrapper
- Total Time Image Wrapper
- Total Time Image
- Total Time Text
- Supplies Wrapper
- Supply Title
- Supply Items
- Tools Wrapper
- Tool Title
- Tool Items
- Steps Wrapper
- Single Step Wrapper
- Step Title
- Step URL
- Step Image
- Step Image Wrapper
- Step Image, Text Wrapper
- Sub Steps Wrapper
Start your FREE trial. You can cancel your trial anytime within the trial period.