Add FAQ Section In WordPress With FAQ Gutenberg Block
Gutenberg is a WordPress block editor. Use blocks to embed content on the WordPress page.
One such content is FAQs. FAQs stand for frequently asked questions. FAQs is a must on any website. It addresses common questions that your customers need clarity on.
In this how-to, you’ll learn to create a FAQ section in WordPress with Gutenberg Editor.
Pre-requisites
- A WordPress website
- FAQ Manager For Divi, Gutenberg Block & Shortcode plugin
Tools
- Computer
Total Duration : 5 minutes
Start your FREE trial. No credit cards required.
Step 1 - Embed FAQ List Gutenberg Block

-
Edit a page in WordPress Gutenberg block editor.
-
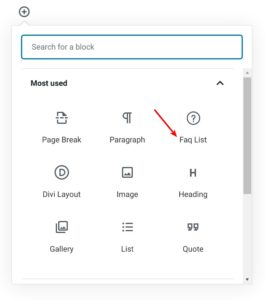
Click on the + icon to add a block on the page.
-
Search for FAQ List and click on it.
-
The FAQ List block is now added to your page.

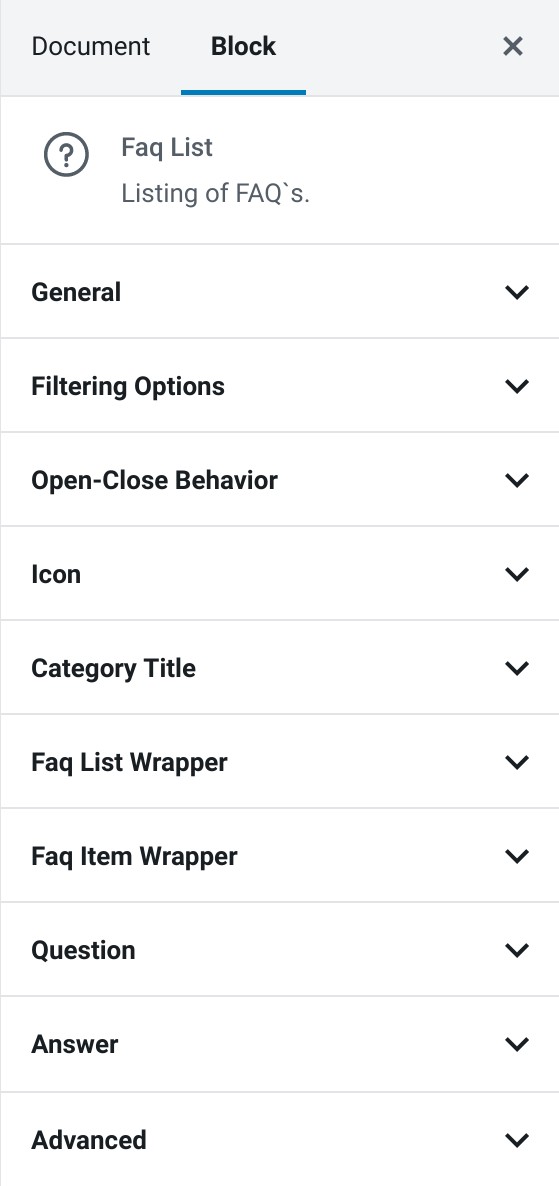
FAQ List Block Settings - WordPress FAQ Block
Start your FREE trial. No credit cards required.
Step 2 - General Settings

-
This section has general settings for the faq list block.
- CSS Id - Enter a CSS ID selector to the main wrapper for the FAQ list.
- Autoload Google Fonts - One can set Google fonts for Category Title and Question text. If your theme loads that Google font, set the toggle to disabled. If you want this block to load the Google font, set the toggle to enabled
Start your FREE trial. No credit cards required.
Step 3 - Filtering Options Settings

-
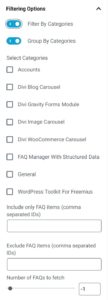
This section has options to fetch FAQ's based on available criteria.
- Filter By Categories - A toggle when enabled, fetches FAQs from only the categories selected from the Select Categories field below.
- Group By Categories - A toggle when enabled, will group the FAQs by category name. When disabled, all the FAQs belonging to the selected categories is shown on a single list.
- Select Categories - A multi-checkbox of list of FAQ categories. Select the categories for the FAQs you want to display.
- Include only FAQ items (comma separated IDs) - To show only the FAQs you want, add a list of comma-separated FAQ IDs. Quick tip. To sort the FAQs in the order on the entered IDs, select Preserve FAQ ID order given in
Include only FAQ itemsfield (Premium only) option in the Order FAQs By field. - Exclude FAQ items (comma separated IDs) - To exclude FAQs, add their comma separated FAQ IDs in this field.
- Number of FAQs to fetch - Set the number of FAQs to fetch. Value of -1 fetches all the FAQs.
- Order FAQs By - Select the criteria for ordering the FAQs. Stated below is reference for each one. For details visit https://developer.wordpress.org/reference/classes/wp_query/#order-orderby-parameters
- No order - As the name suggests, no ordering is applied.
- Order By FAQ ID - Order by faq id
- Order by author - Order by author
- Order by faq question - Order by title
- Order by faq slug - Order by faq question slug
- Order by date - Order by date created
- Order by last modified date - Order by date modified
- Random order - Order randomly
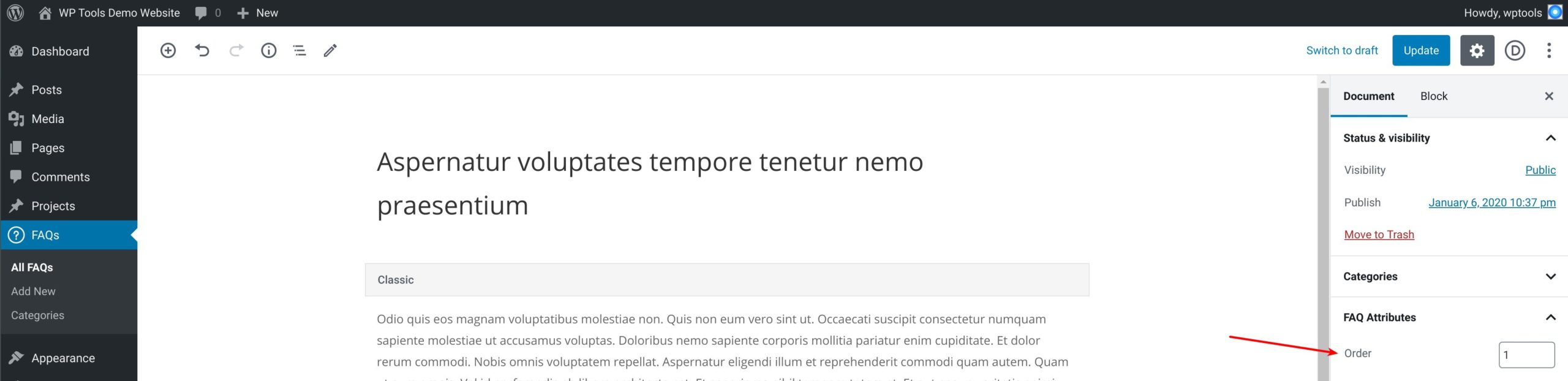
- Order by Page Order (Premium only) - Used for custom ordering. To use this, set the Order value for each FAQ item. The Order field is present in the FAQ Attributes section when a FAQ is edited. Screenshot below.

Custom FAQ Ordering Attribute - WordPress FAQ Manager
- Preserve FAQ ID order given in
Include only FAQ itemsfield (Premium only) - If you use Include only FAQ items (comma separated IDs) field and want to keep the sort order in the order of the entered FAQ IDs, select this option.
- Order Direction - Set the order of sort. Select Ascending to sort the faqs in ascending order. Select Descending otherwise.
Start your FREE trial. No credit cards required.
Step 4 - Open-Close Behavior Setting

-
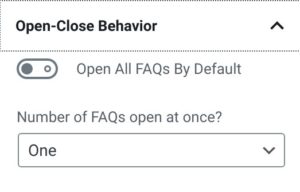
This section allows to set the open-close behavior of the faq item.
- Open All FAQs by Default - A toggle field.
- When toggle is enabled, all the faq items are expanded by default.
- If toggle is disabled, faq items behave like accordions
- Number of FAQs open at once? - Select One to allow only one FAQ to open at a time. Select Many otherwise.
- Open All FAQs by Default - A toggle field.
Start your FREE trial. No credit cards required.
Step 5 - Icon Settings
-
This section allows to set the settings for the icon
- Icon Placement - Place the icon to Left or Right. Hide the icon by selecting Hide
- When Icon Placement is either Left or Right, you can further style the icons.
- Icon Set - 4 set of icons are provided.
- Plus & Minus
- Plus & Minus Square
- Plus & Minus Circle
- Single Chevron
- Double Chevron
- Close when closed - Set the color of the icon when the faq accordion is closed.
- Close when open - Set the color of the icon when the faq accordion is open.
- Icon Set - 4 set of icons are provided.
Start your FREE trial. No credit cards required.
Step 6 - Category Title Settings

-
In this section, set the styles for the Category Title
- Margin
- Padding
- Select Heading Level - Set the HTML tag to be used for the category title.
- Font Family
- Font Size
- Font Weight
- Font Style
- Line Height
- Letter Spacing
- Word Spacing
- Text Transform
- Text Align
- Font Color
Start your FREE trial. No credit cards required.
Step 7 - FAQ List Wrapper

-
In this section, set the styles for the FAQ List Wrapper. This element is a wrapper for the FAQ item list. A faq block with grouping by category will have many faq list wrappers, one each for the category selected.
- Margin
- Padding
- Border Width
- Border Color
- Border Style
Start your FREE trial. No credit cards required.
Step 8 - FAQ Item Wrapper

-
In section, set the styles for the FAQ item. This element wraps the question and answer for a FAQ item.
- Margin
- Padding
- Border Width
- Border Color
- Border Style
Start your FREE trial. No credit cards required.
Step 9 - Question Settings

-
In this section, set the styles for FAQ question.
- Margin
- Padding
- Border Width
- Border Color
- Border Style
- Font Family
- Font Size
- Font Weight
- Font Style
- Line Height
- Letter Spacing
- Word Spacing
- Text Transform
- Text Align
- Font Color
Start your FREE trial. No credit cards required.
Step 10 - Answer Settings

-
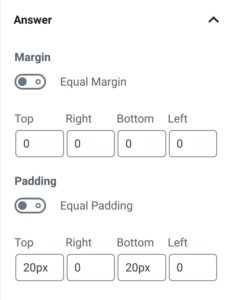
In this section, style the FAQ answers
- Margin
- Padding
Start your FREE trial. No credit cards required.