Add COVID-19 Announcement Notification To WordPress Website Using Divi Module
With Covid-19 disrupting most businesses, there is a need to keep users updated about any changes.
The Covid-19 Announcement module helps create notification bar on your website.
With it :-
- Style title, description, background, close button etc from within the divi module
- Covid-19 Special Announcement Schema is auto-created.
- No programming skills required.
Pre-requisites
- A WordPress website
- WordPress Schema Plugin plugin
- Divi / Extra Theme by Elegant Themes
Tools
- Computer
Total Duration : 8 minutes
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 1 - Add Covid-19 Announcement Schema In SEO Schema Settings

-
Goto WordPress Admin > Seo Schema > Covid-19 Announcement
-
Create and add an announcement settings.
-
Save the settings.
-
For details please refer https://wptools.app/how-to/add-covid-19-special-announcement-schema-data-to-wordpress-website/
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 2 - Edit WordPress Page In Divi Visual Builder

-
Open a WordPress page on the frontend. In our case, its the home page.
-
Click on Enable Visual Builder. This loads a divi visual builder
Start your FREE trial. You can cancel your trial anytime within the trial period.
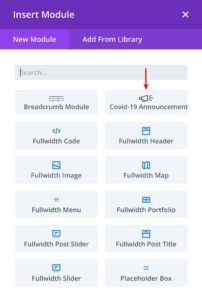
Step 3 - Add Covid-19 Announcement Divi Module

-
Create a regular or fullwidth section
-
Add Covid-19 Announcement divi module
Start your FREE trial. You can cancel your trial anytime within the trial period.
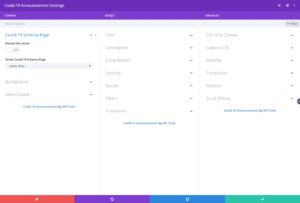
Step 4 - Setup Covid-19 Announcement Divi Module

-
The Covid-19 Announcement Divi Module has settings that you can use to select an announcement schema (for data) and style elements of the notification bar.
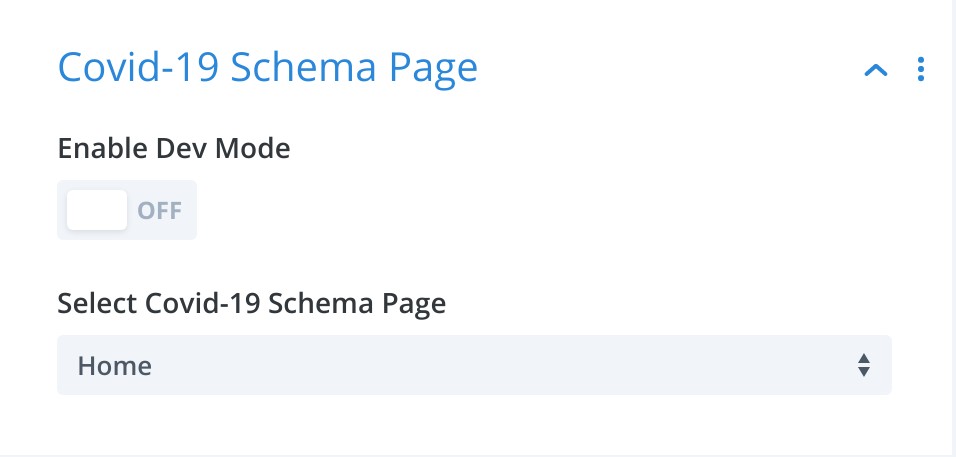
- Covid-19 Schema Page Section

Covid-19 Schema Page Section - Divi Module - WordPress Schema Plugin - Enable Dev Module
- When toggle is OFF and If a user closes the notification bar, notification doesn't reappear on the same browser.
- Set toggle ON to make the notification reappear on the browser.
- Default if OFF.
On a production website, the value should be OFF.
- Select Covid-19 Schema Page
- Select a page from the dropdown that has covid-19 schema included.
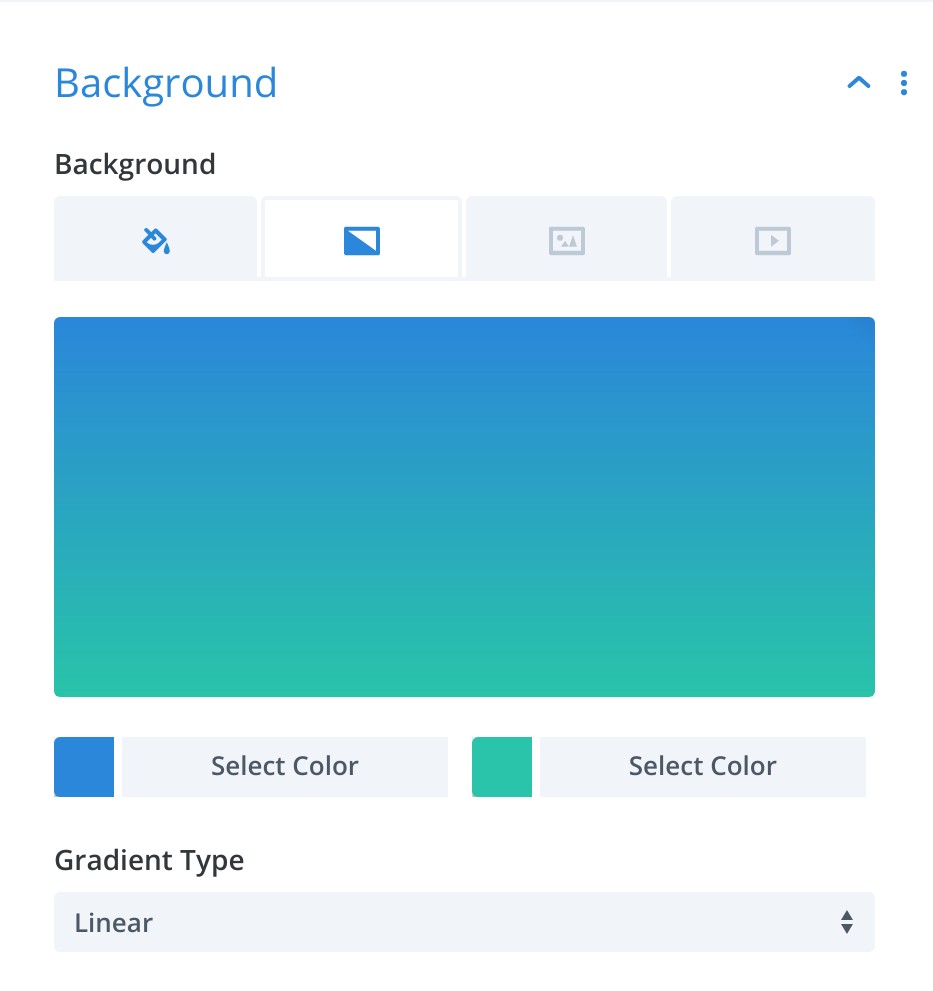
- Background Section

Covid-19 Background Section - Divi Module - WordPress Schema Plugin - Use this section to set background for the notification bar.
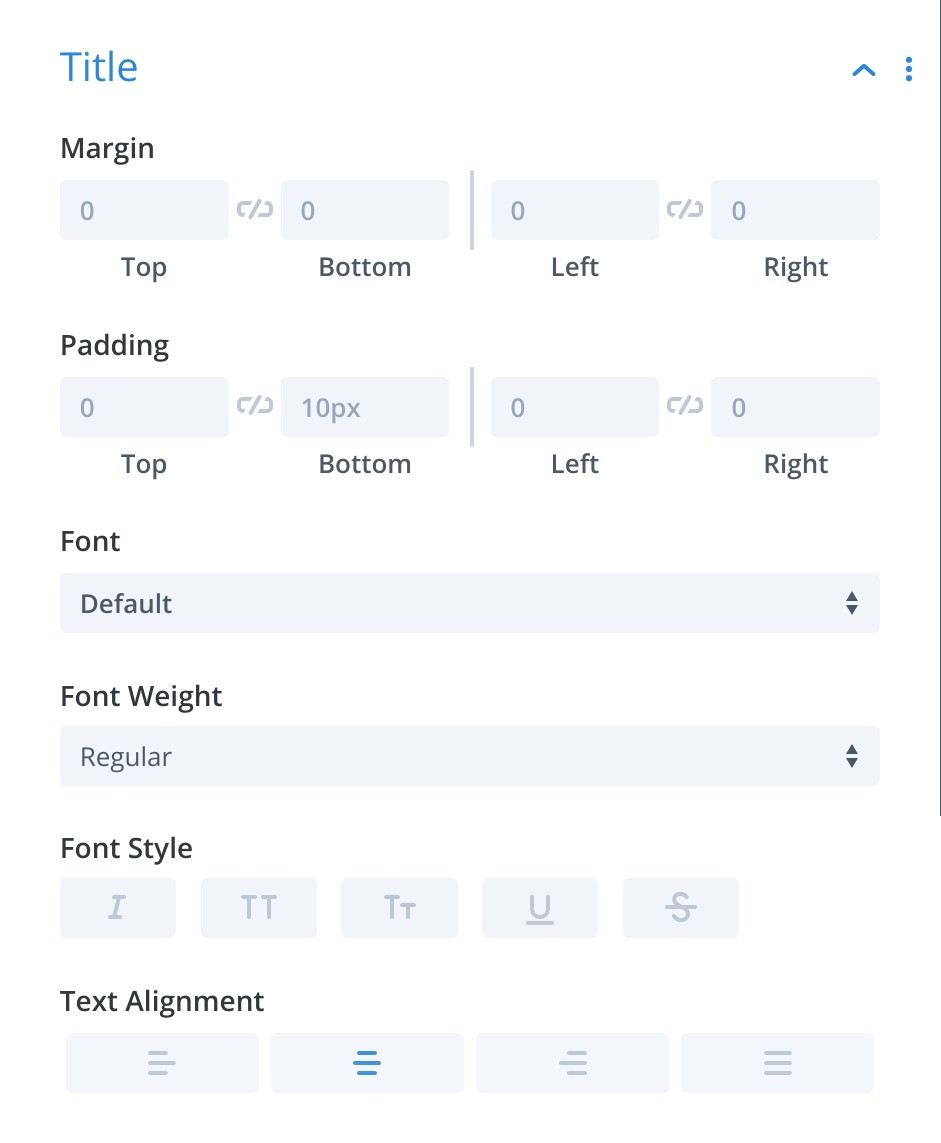
- Title Section

Covid-19 Title Section - Divi Module - WordPress Schema Plugin - Use this section to style the title of the announcement
- Styling options include.
- Margin and padding
- Typography like font, font weight, font style, text alignment, text color, text size, letter spacing, line height etc.
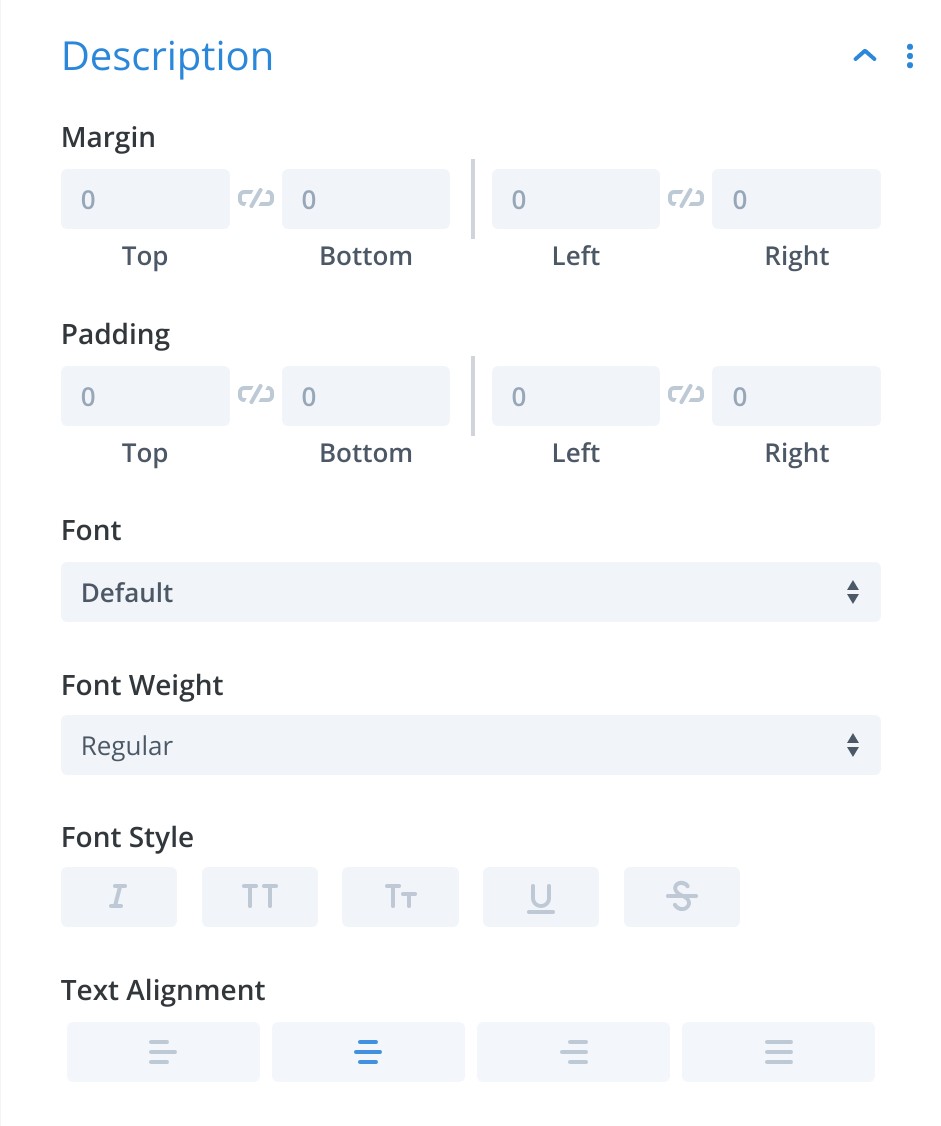
- Description Section

Covid-19 Description Section - Divi Module - WordPress Schema Plugin - Use this section to style the description of the announcement
- Styling options include.
- Margin and padding
- Typography like font, font weight, font style, text alignment, text color, text size, letter spacing, line height etc.
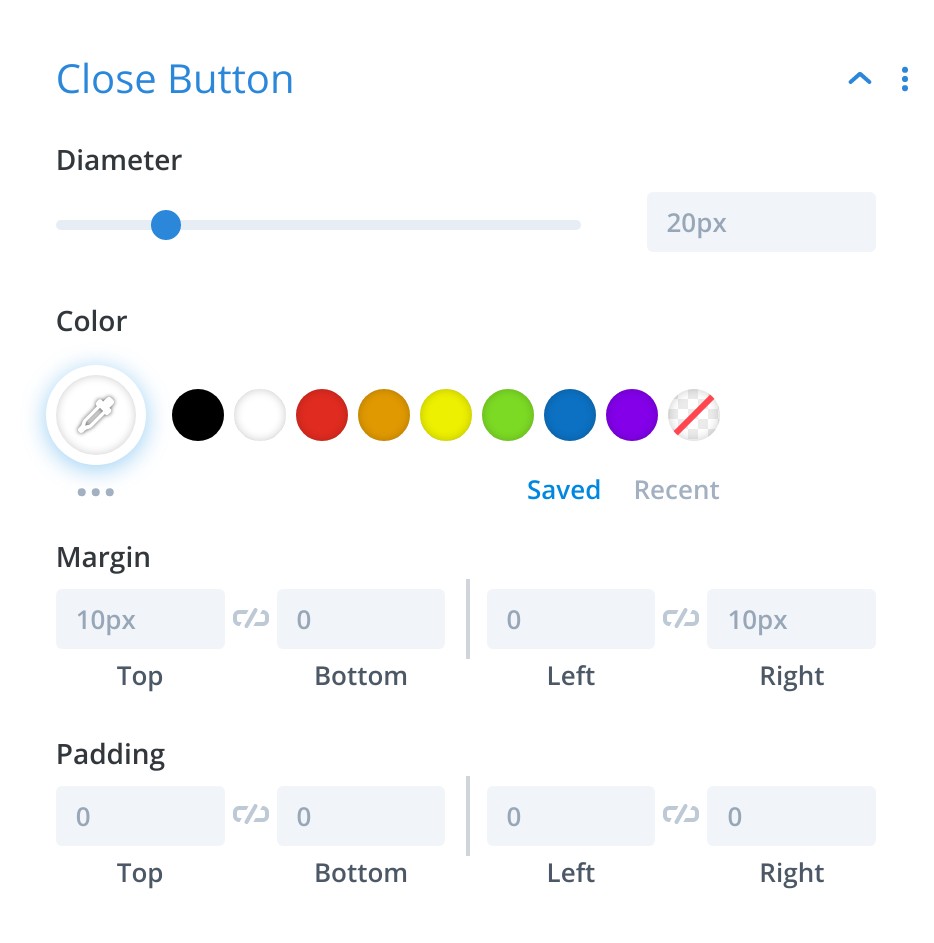
- Close Button Section

Covid-19 Close Button Section - Divi Module - WordPress Schema Plugin - Use this section to style the close button
- Styling options include
- Diameter Set the diameter of the circle that represents the close button
- Color Set the color of the close button.
- Margin and padding.
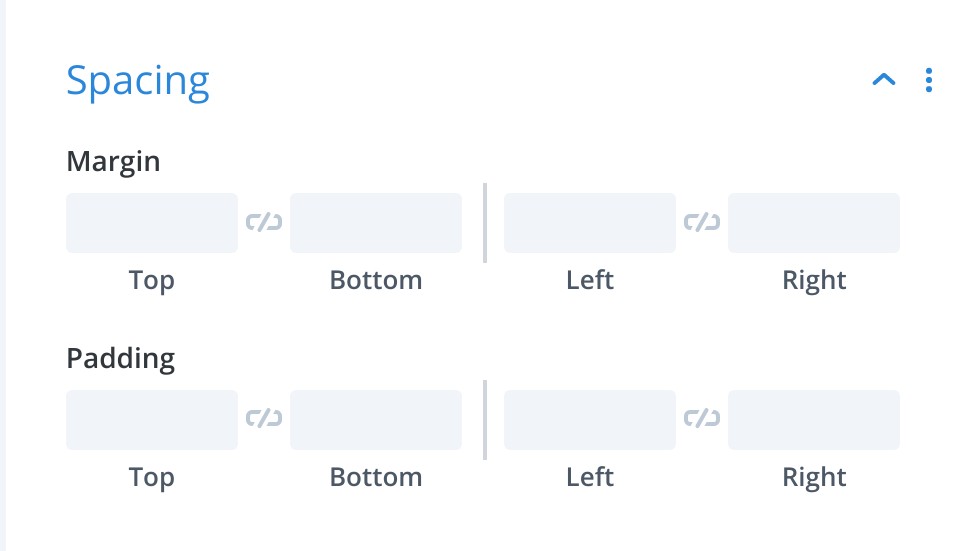
- Spacing Section

Covid-19 Spacing Section - Divi Module - WordPress Schema Plugin - Set the margin and padding for the divi module.
- Custom CSS Section

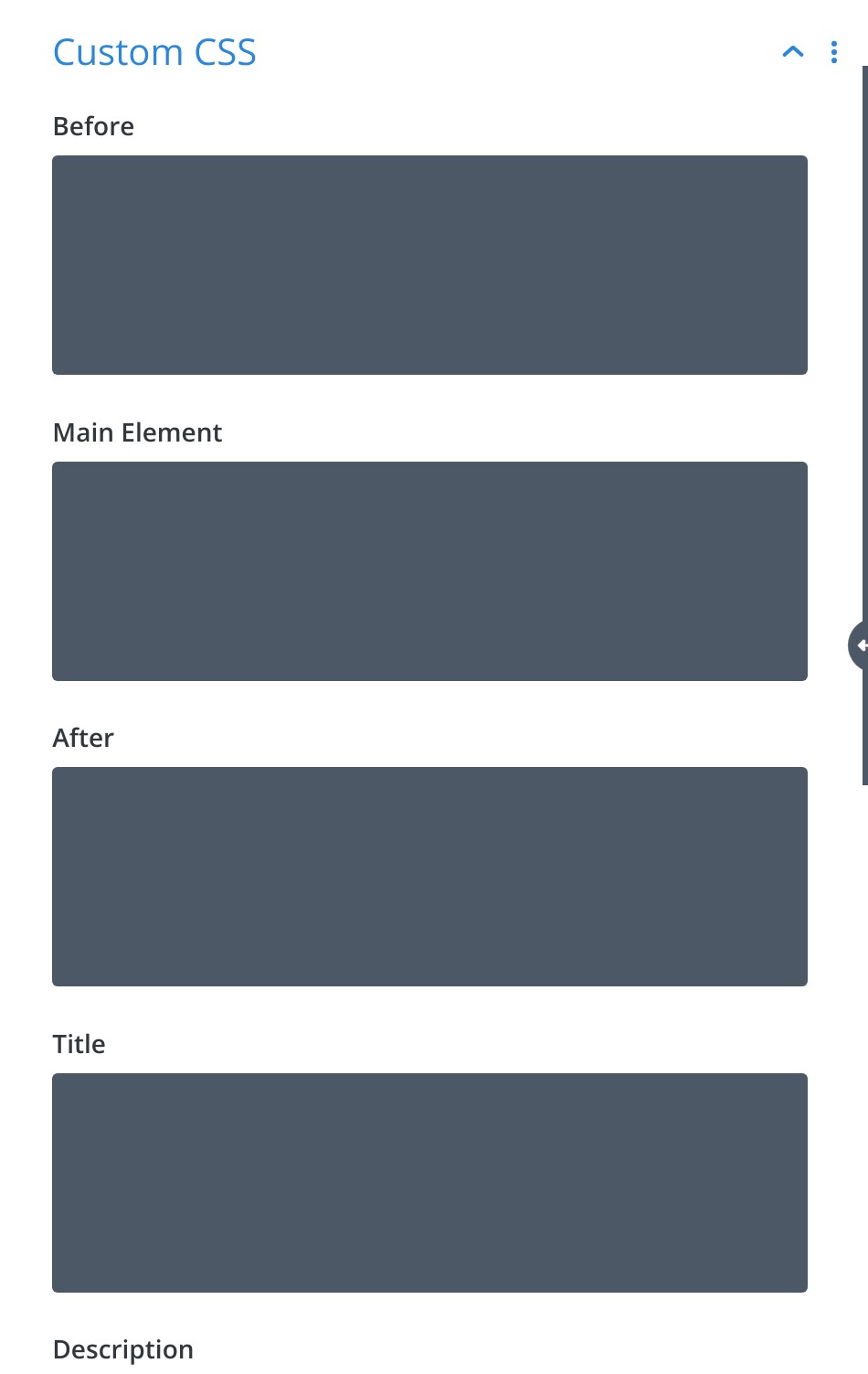
Covid-19 Custom CSS Section - Divi Module - WordPress Schema Plugin - Add custom css for elements of the notification bar. They are
- Title
- Description
- Close Button Link
- Close Button SVG
- Covid-19 Schema Page Section
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 5 - Save Section As Divi Library

-
Click on the ellipsis (3 vertical dots) for the divi section (regular/fullwidth) that contains the announcement module.
-
A context-menu shows up. Click on Save to Library
-
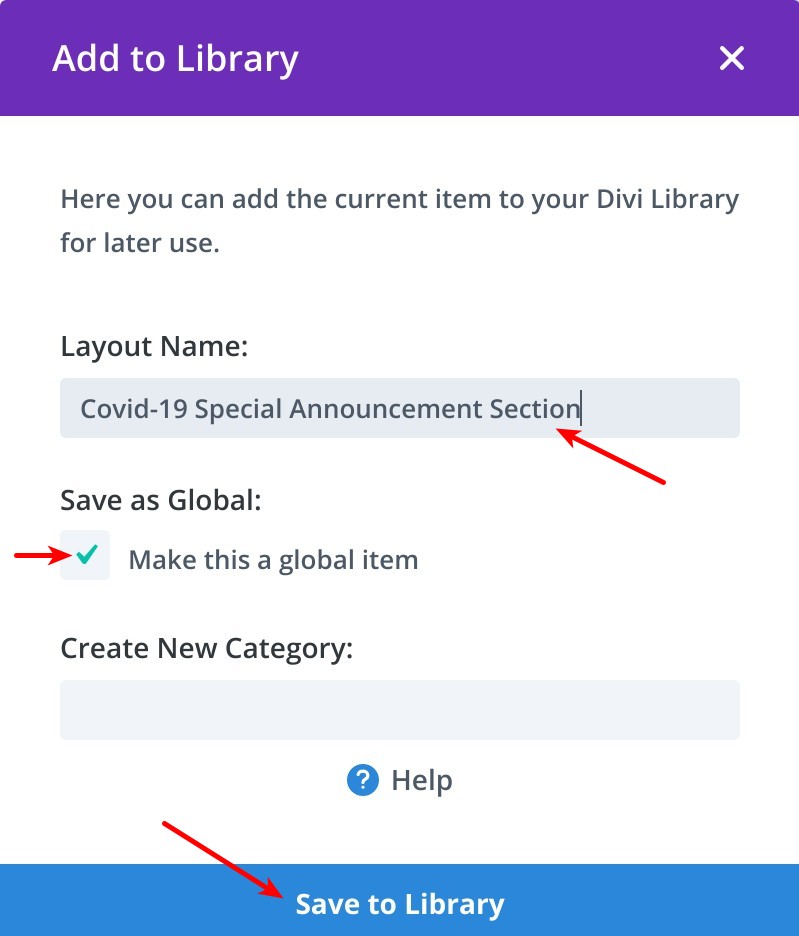
An Add to library modal appears. Assign a Layout Name, check the Make this a global item and Save to library.

Covid-19 Add To Divi Library Input Modal - WordPress Schema Plugin
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 6 - Delete Section And Save WordPress Page

-
Delete the section that contains the announcement module.
-
Save the WordPress page.
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 7 - Set Announcement Divi Layout In Settings

-
Goto WordPress Admin > SEO Schema > Divi Setting
-
Goto the Covid-19 Announcement section.
-
Select the saved divi library item for the Select Covid-19 Announcement Divi Layout dropdown
-
Select top/bottom as the option for Announcement Location dropdown.
-
Click on Save Changes
-
Alternatively : You can add the divi library in Global Header or Global Footer
Start your FREE trial. You can cancel your trial anytime within the trial period.
Step 8 - Test Announcement Notification Bar

-
Load a WordPress page on your website.
-
You should see the notification bar loaded on the page.
-
If you don't see the notification bar loaded, it is quite likely that you have clicked on the close button and your browser has saved your preference. For google chrome here is how to clear local storage
Start your FREE trial. You can cancel your trial anytime within the trial period.