Style Gravity Forms Border, Background & Spacing In Divi Theme
Learn how to style gravity forms border, background and spacing (margin/padding).
Gravity Forms Divi Module plugin provides advanced settings for styling border, background and spacing.
Pre-requisites
- A WordPress website
- Divi Theme by Elegant Themes
- Gravity Forms plugin
- WP Tools Gravity Forms Divi Module plugin
Tools
- Computer
- Text Editor
Total Duration : 4 minutes
Start your FREE trial. No credit cards required.
Step 1 - Setup Gravity Forms Module On Divi Builder

-
Install all the pre-requisite plugins/theme.
-
Setup a gravity form.
-
Embed the form on divi page builder.
-
Follow this guide for details
Start your FREE trial. No credit cards required.
Step 2 - Style Gravity Forms Border

-
In the divi module, goto Gravity Forms Settings > Design (Tab) > Border
-
Setup the Rounded Color, Border Styles, Border Width, Border Color and Border Style to your liking.
Start your FREE trial. No credit cards required.
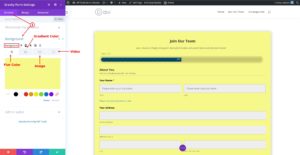
Step 3 - Style Gravity Forms Background

-
In the divi module, goto Gravity Forms Settings > Content (Tab) > Background
-
Set either a flat color, gradient color, image or video as the background
Start your FREE trial. No credit cards required.
Step 4 - Setup Gravity Forms Margin & Padding

-
In the divi module, goto Gravity Forms Settings > Design (Tab) > Spacing
-
Add pixels values for margin and spacing as per your liking.
Start your FREE trial. No credit cards required.