Setup And Style Divi Product Carousel
The WP Tools Divi Product Carousel plugin provides a divi module for cycling through WooCommerce product.
Use the Product Carousel divi module on the Divi Visual Builder page to add unlimited images, customize the carousel settings and custom style the carousel elements
Pre-requisites
- A WordPress website
- Divi Theme by Elegant Themes
- WP Tools Divi Product Carousel plugin
Tools
- Computer
Total Duration : 9 minutes
Start your FREE trial. No credit cards required.
Step 1 - Add Product Carousel Module On Divi Page

-
Edit a page in Divi Visual Builder
-
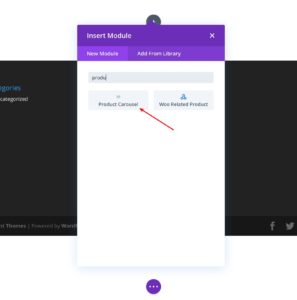
Search for Product Carousel in the divi module list
-
You will see the Product Carousel Settings
Start your FREE trial. No credit cards required.
Step 2 - Add WooCommerce Products To Divi Module

-
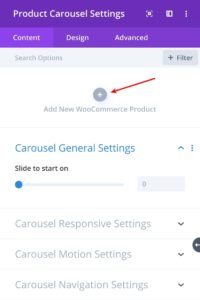
On divi module settings, goto Content Tab
-
Click on Add WooCommerce Product
-
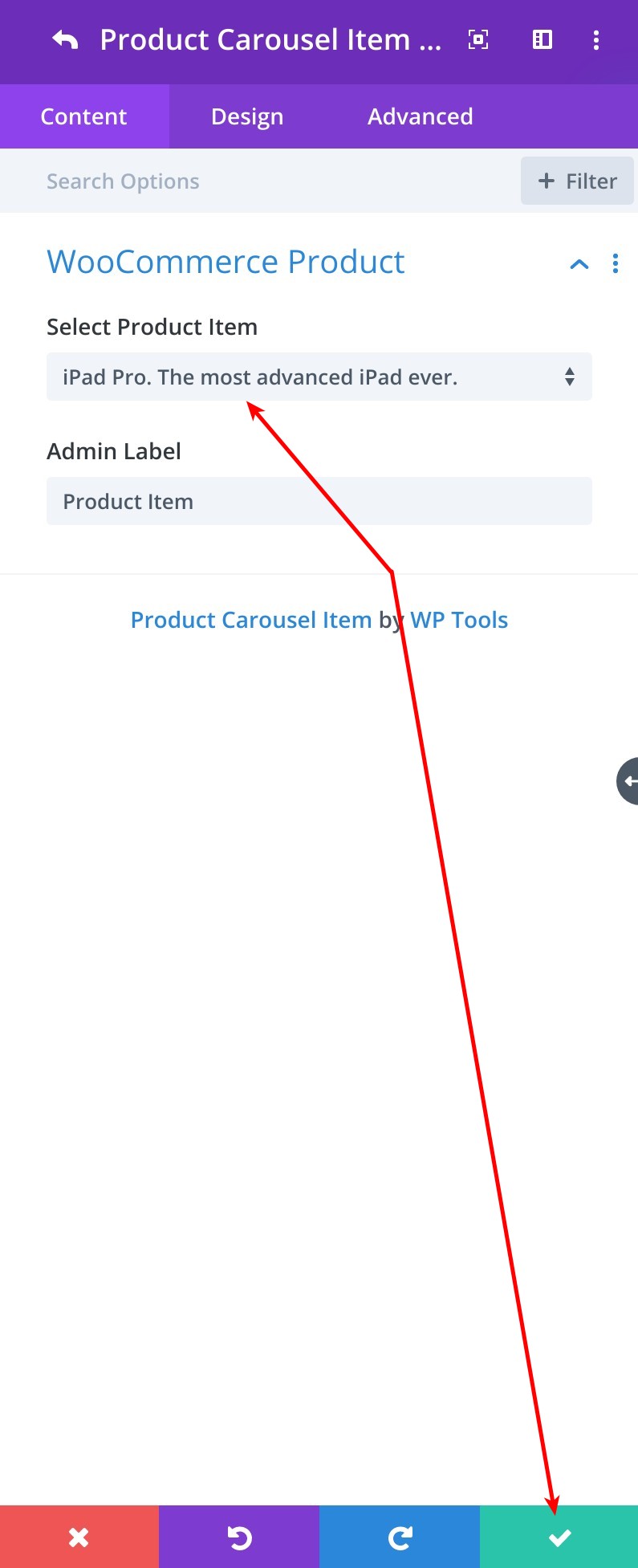
This will open "Product Carousel Item" settings.
-
Click on Add Image and select/upload a image.
-
Click on the tick icon as per the screenshot below
-
Repeat the steps for other images

Product Carousel Item Module - Divi Product Carousel
Start your FREE trial. No credit cards required.
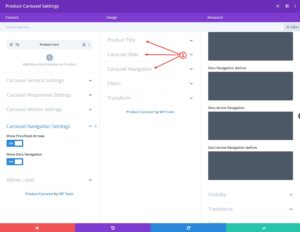
Step 3 - Setup Carousel Settings

-
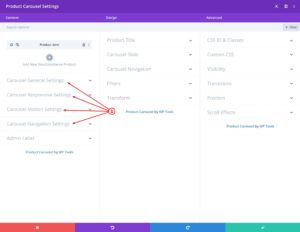
Setup carousel settings as per your needs. Set the start slide, carousel motion settings and show/hide arrow/dot navigation
- Carousel General Settings

Carousel General Settings - Divi Product Carousel - Slide to start on - Set the default slide number starting which, the carousel will start its motion
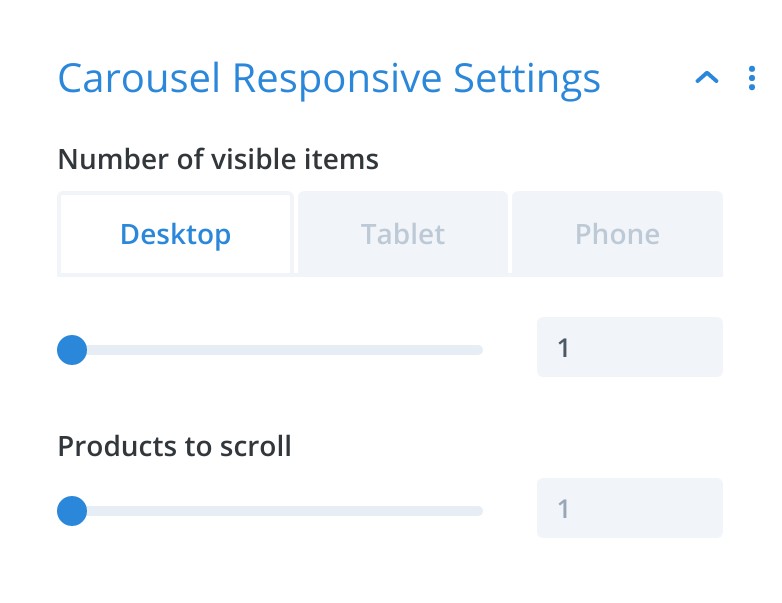
- Carousel Responsive Settings

Carousel Responsive Settings - Divi Product Carousel - Number of visible items - Number of images to show on desktop, tablet and phone
- Products to scroll - Set the number of products/slides that can scroll at a given time. Default is 1
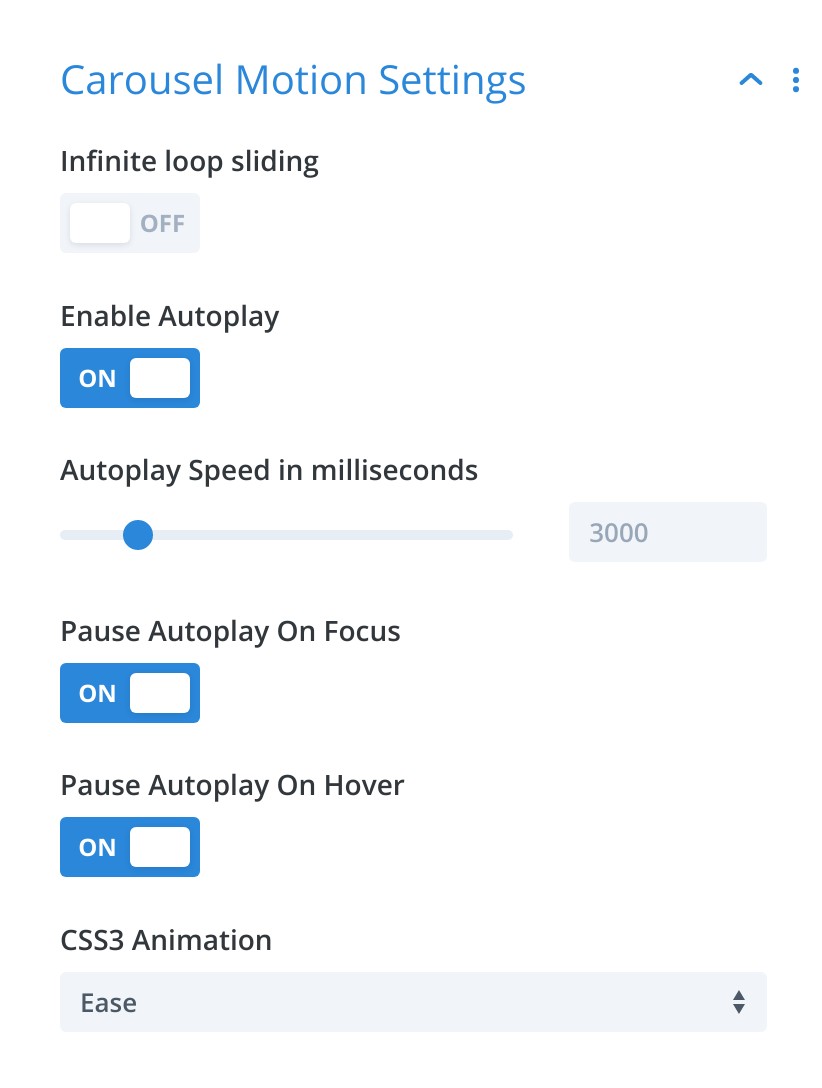
- Carousel Motion Settings

Carousel Motion Settings - Divi Product Carousel - Infinite loop sliding - Toggle
ONto set the carousel to scroll infinitely - Enable Autoplay - Toggle
ONto start playing carousel when loaded - Autoplay Speed in milliseconds - Speed of the carousel slide
- Pause Autoplay On Focus - Toggle
ONto stop the carousel when a mouse pointer hovers over it - CSS3 Animation - Set the type of animation for a carousel slide
- Animation Speed - Set the speed of the animation
- Products to scroll - Set the number of products/slides that can scroll at a given time. Default is 1
- Carousel Navigation Settings

Carousel Navigation Settings - Divi Product Carousel - Show Prev/Next Arrows - Toggle
ONto show the previous and next arrows on the left and right of the carousel - Show Dots Navigation - Toggle
ONto show the dots navigation at the bottom of the carousel
- Carousel General Settings
Start your FREE trial. No credit cards required.
Step 4 - Carousel Styling Settings

-
Style the image slide, arrow / dot navigation elements and add custom css for HTML selectors for the carousel.
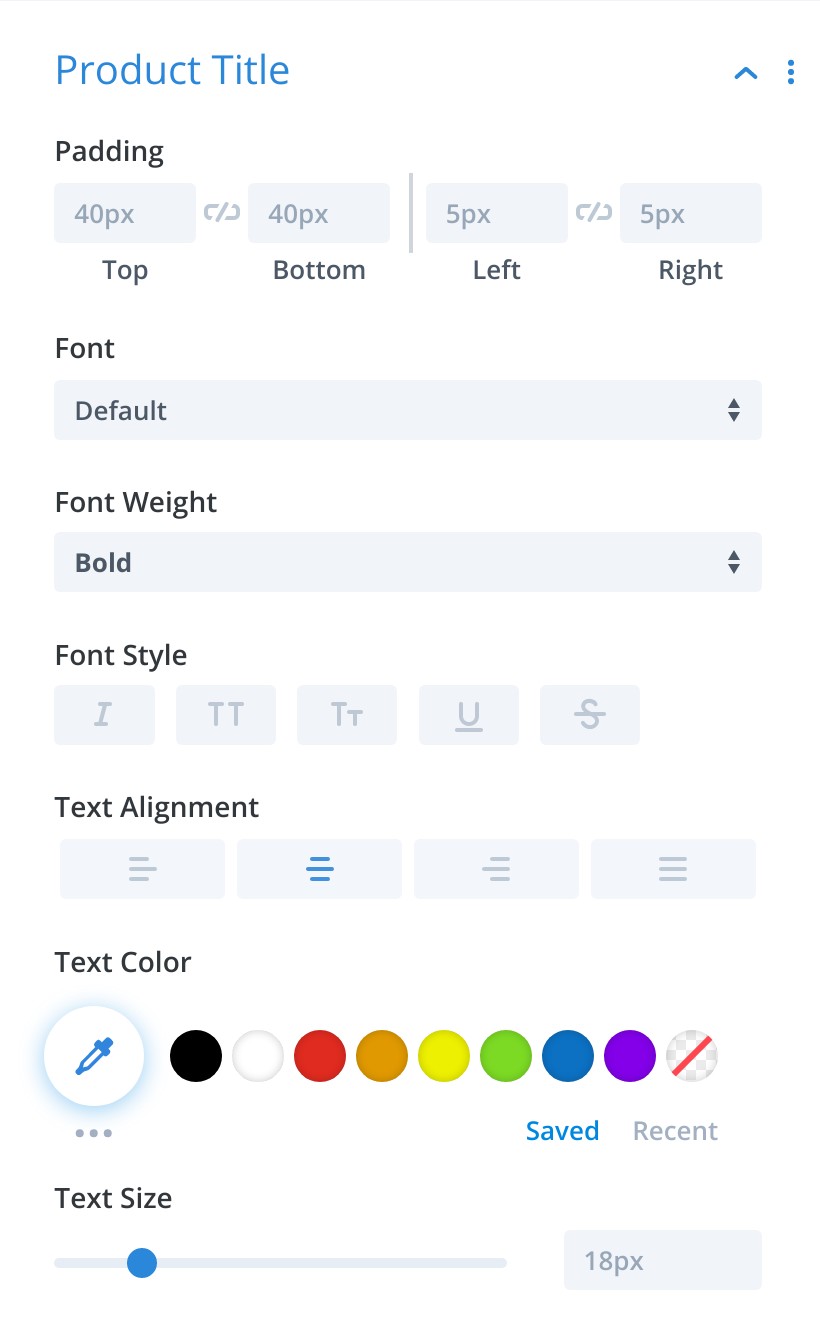
- Product Title Styling
- Go the Design Tab

Product Title Styling - Divi Product Carousel - Set padding
- Set font, font weight, font style, text alignment, text color, text size, letter spacing, line height and text shadow
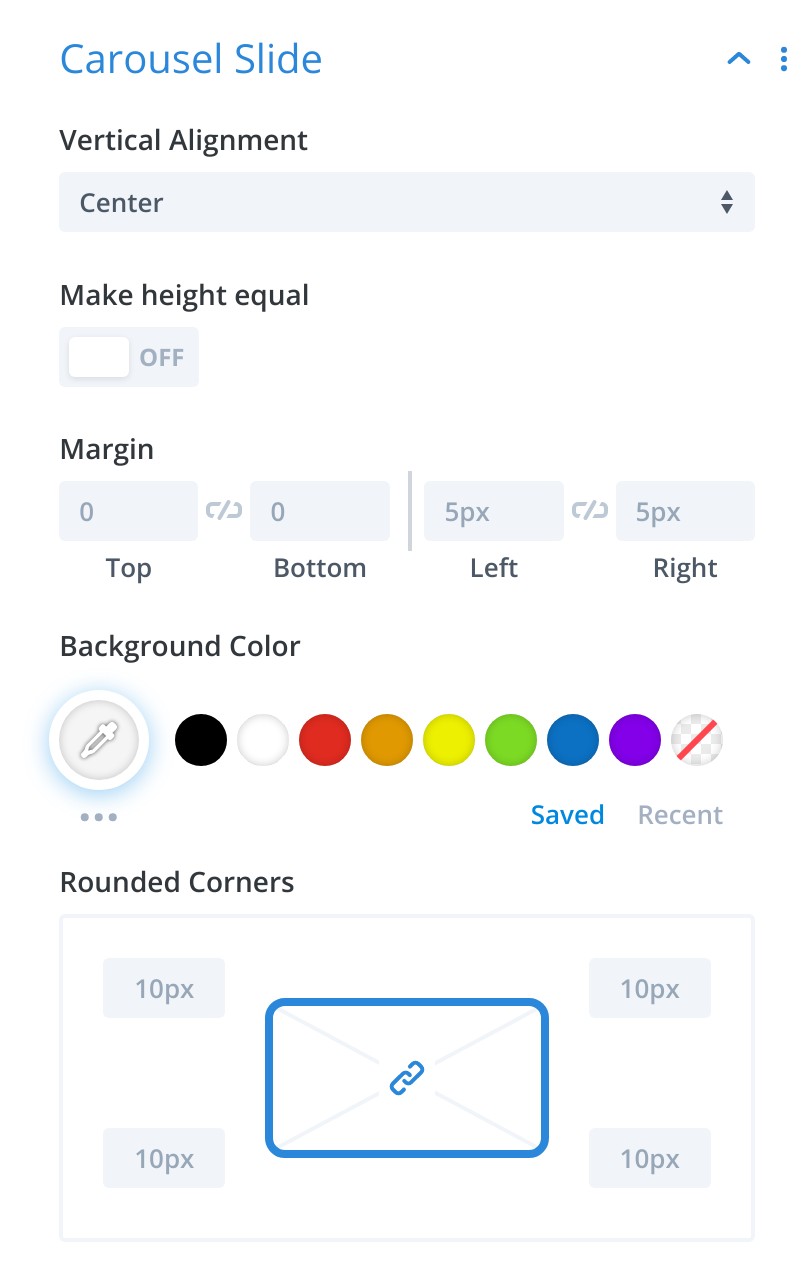
- Carousel Slide Styling
- Go the Design Tab > Carousel Slide

Carousel Slide Styling - Divi Product Carousel - Vertical Alignment
- Make Height Equal
- Margin
- Background Color
- Border & Border Radius
- Box Shadow
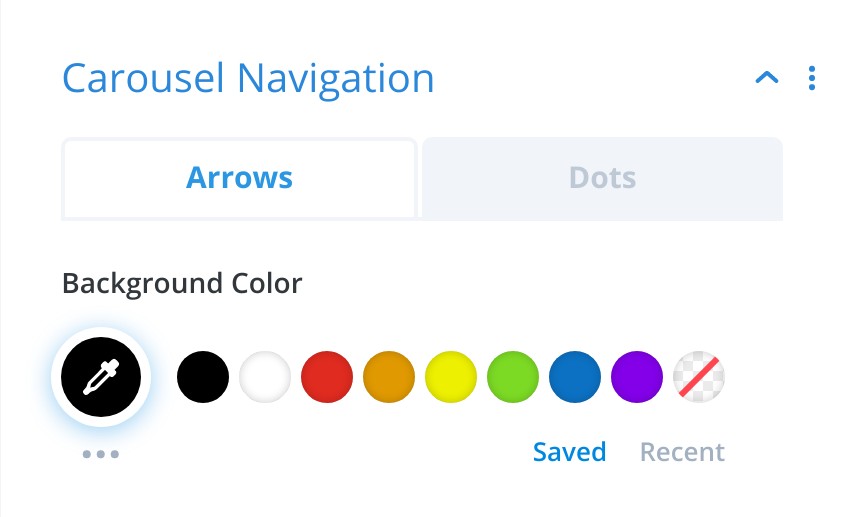
- Carousel Navigation Styling

Carousel Navigation Styling - Divi Product Carousel - Set background color for Dot And Arrow Navigation
- Custom CSS
- Product Container
- Image Container
- Featured Image Container
- Title
- Arrow navigation + before
- Dot navigation + before
- Dot active + before
- Product Title Styling
Start your FREE trial. No credit cards required.