Local SEO Configuration Guide For WordPress
Local SEO helps a local businesses rank on Google & other search engines for local searches
If you own a local business, local SEO is a must.
The Local SEO For Divi & Gutenberg Blocks plugin simplifies setting up local SEO for your website.
Pre-requisites
- WordPress website
- Divi Theme by Elegant Themes
- Local SEO For Divi & Gutenberg Blocks plugin
Tools
- Computer
Estimated Cost : 49
Total Duration : 9 minutes
Start your FREE trial. No credit cards required.
Step 1 - Goto "Locations & SEO" page

-
- Install & activate all the required dependencies.
- Goto WordPress Admin > Settings > Locations & SEO
- Settings page consists of following sections.
- Default
- Google Maps
- Post Type & Category
Start your FREE trial. No credit cards required.
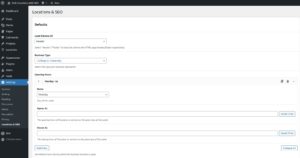
Step 2 - Default Section Settings

-
It contains general settings for Local SEO. They are,
- Load Schema In?
- Decide where to load the schema on the html page. Options are
- Header : Loads schema in document header
- Footer : Loads schema in document footer
- Decide where to load the schema on the html page. Options are
- Business Type
- Select an option that best represents your business. It's used for SEO.
- Opening Hours
- Set the default hours of operation. Useful for business with more than one locations.
- Load Schema In?
Start your FREE trial. No credit cards required.
Step 3 - Google Maps Section Settings

-
It contains Google Maps related settings.
- Google Maps API Key (Browser - Javascript)
- Store Locator and Location Map divi module uses Google Maps & hence the API key.
- To get an API key follow the instructions @ https://developers.google.com/maps/documentation/javascript/get-api-key
- API key is now required to use the Maps API https://developers.google.com/maps/pricing-and-plans/standard-plan-2016-update
- Store Locator requires Google Places API. Enable Google Places API for the API Key
- It's highly recommended to restrict the API key - https://developers.google.com/maps/documentation/javascript/get-api-key#restrict_key
- Google Maps API Key (Geocoding - Fetch lat/lng for csv imports)
- Create another Google Maps API key for geocoding.
- Geocoding converts addresses to geographic coordinates (latitude and longitude)
- Plugin uses geocoding for finding latitude/longitude when we
- Batch csv import of locations
- Save address information on individual location page (custom post type)
- This key is not exposed on your website. It's strictly for internal use. Do not restrict the API key.
- Enable Geocoding API for this key https://developers.google.com/maps/documentation/geocoding/overview
- Custom Marker Icon
- Upload custom icon to replace the default Google Maps marker icon.
- Recommended size is 100px X 100px
- Google Maps API Key (Browser - Javascript)
Start your FREE trial. No credit cards required.
Step 4 - Locations Post Type & Category Section Settings

-
A location custom post type saves individual locations in WordPress admin.
-
A dedicated category helps categorize locations into groups.
This section contains settings that affect the location post type and category- Make Locations "Post Type" Private
- Location post type is public by default
- A public post type creates individual location pages on WordPress frontend.
- To stop this, check the Make Locations "Post Type" Private checkbox.
- It's recommended to make the it private when your business is a single location
- When checked, Default Location conditional field is visible
- Select a single default location.
- Local SEO schema for this location shows on the homepage.
- Locations Slug
- Slug of the location custom post type
- It's used in the URL structure of the location
- https://developer.wordpress.org/plugins/post-types/registering-custom-post-types/#urls
- Change the slug depending on your SEO needs
- For an university listing website, the slug can be universities/university
- Locations Label - Singular
- It's the singluar name of location custom post type.
- For example, we can change it to University
- Locations Label - Plural
- It's the plural name of location custom post type.
- For example, we can change it to Universities
- Location Categories Slug
- Slug of the location category
- It's used in the URL structure of the category pages
- Locations Category Label - Singular
- It's the singluar name of location category label.
- For example, we can change it to University Category
- Locations Category Label - Plural
- It's the plural name of location category label.
- For example, we can change it to Universities Category
- Make Locations "Post Type" Private
Start your FREE trial. No credit cards required.