Create "WooCommerce Product Carousel" In Divi
WooCommerce is an ecommerce platform for WordPress.
With the Woo Product Carousel divi module, create a carousel for WooCommerce products.
The Ultimate WooCommerce Product Carousel For Divi.
With Woo Product Carousel Divi module you can
- Fetch products using pre-defined listing criteria or by custom search..
- Use a Slide or Coverflow carousel effect.
- Enable dot & arrow navigation.
- Add text overlay to carousel item.
- Style all elements of the carousel with styling controls.
The “Woo Product Carousel” divi module is available for regular and full-width sections.
Pre-requisites
- A WordPress website
- Divi Theme by Elegant Themes
- Ultimate Divi Carousel plugin
Tools
- Computer
Total Duration : 9 minutes
Start your FREE trial. No credit cards required.
Step 1 - Select WooCommerce Products As Carousel Items
-
To create a WooCommerce product carousel, lets select the products.
-
To do so,
- Goto the Content tab of the divi module.
- Click on WooCommerce Products toggle accordion.
- Following are the fields.
- Listing Criteria - A dropdown of pre-defined or custom criteria for product selection. Options are
- Recent Products - Selects the recent products
- Featured Products - Selects products that are featured
- Sale Products - Selects products that are on sale.
- Best Selling Products - Selects best selling products.
- Top Rated Products - Selects top rated products
- Custom Product Filter - With this option, set custom criteria. Options are.
- Product Categories - Select products from one or more categories.
- Order By - The product field to sort the product results. Options are
- No Order - Doesn't use any sorting.
- Product ID - Sort by the ID of the product
- Author - Sort by the product author name
- Title - Sort by the product title
- Slug - Sort by the product slug
- Date - Sort by the product date
- Last Modified Date - Sort by the last modified date
- Random - Sort randomly
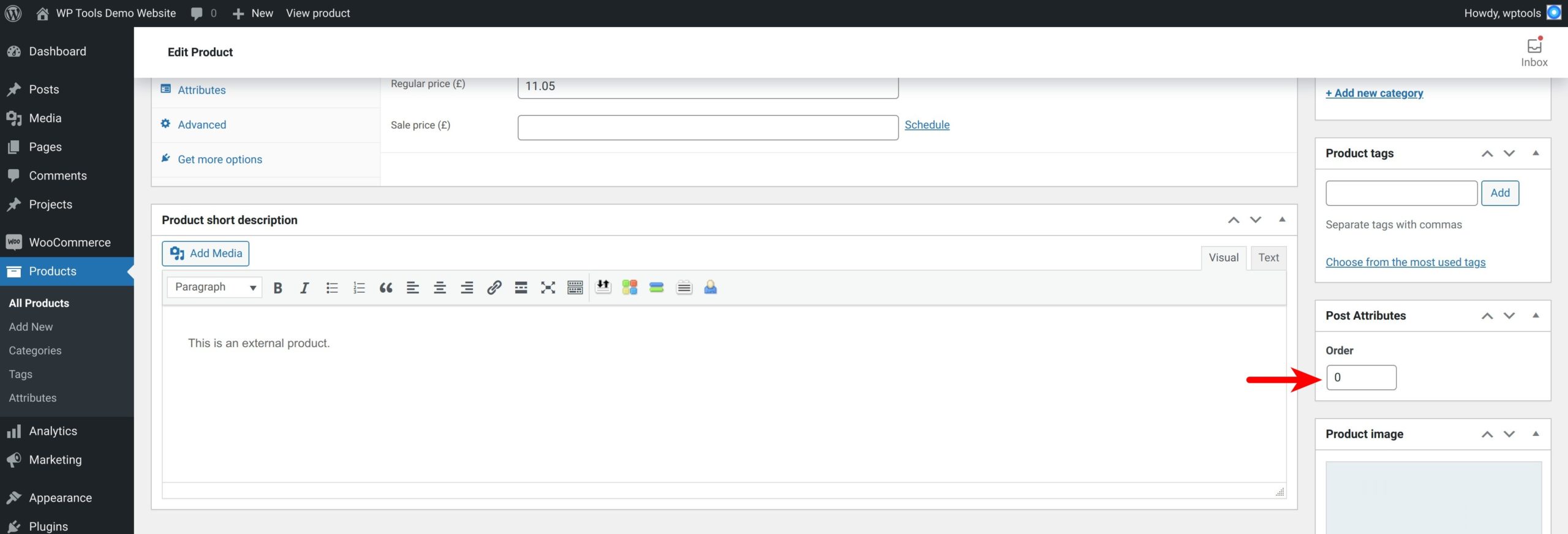
- Menu Order - Sort by the "Order" values in the Post Attributes section on the product item edit page.
- ID Order In "Include Products" - Use the order of the IDs set in the Include Products By IDS field below
- Order Direction - Set the direction of the sort. Options are
- Ascending - Set the sort type as ascending.
- Descending - Set the sort type as descending.
- Include Posts By IDs - A comma-separated list of product IDs. Filtered product items belong to these IDs.
- Exclude Posts By IDs - A comma-separated list of product IDs. Filtered product items excludes these IDs.
- Total Products In Carousel - Number of carousel items. Set -1 to select all the products as per criteria
- Listing Criteria - A dropdown of pre-defined or custom criteria for product selection. Options are
Start your FREE trial. No credit cards required.
Step 2 - Set "Content Types" For Carousel Item
-
Enable/disable data elements for a carousel item.
- Each carousel item can have
- Image
- Title
- Description
- Star Rating
- Price
- Sales Badge & Discount Percent Text
- Button
- To select/de-select these go to Content tab of divi module
- Click on the Content toggle accordion. Options are
- Show Image - Select ON to show the product image. Select OFF for not showing image.
- Show Title - Select ON to show the product title. Select OFF for not showing title.
- Show Description - Select ON show description. Select OFF for not showing description.
- Show Rating Stars - Select ON to show the star rating. Select OFF for not showing star rating.
- Show Price - Select ON to show the price. Select OFF for not showing price.
- Show Sales Badge - Select ON to show the sales badge. Select OFF for not showing sales badge.
- Show Discount Percent Text In Badge
- This option is visible when Show Sales Badge is ON
- Select ON to show the text of discount percent. Select OFF for not showing text of discount percent.
- Badge Suffix Text
- This option is visible when Show Sales Badge is ON
- Its the suffix text shown in sales badge
- Show Discount Percent Text In Badge
- Show Button - Select ON to show a button. Select OFF for not showing button.
- The permalink of the product item is the button url
- Button Text - Field to set the text for the button.
- Link Target - Set the browser target to open the button link. Options are
- Same Window - Open link in the same window
- New Tab - Open link in a new tab.
- Each carousel item can have
Start your FREE trial. No credit cards required.
Step 3 - Carousel Settings
-
Setup the carousel the way you want. This divi module offers a versatile options of carousel settings.
-
- Effect - The transition effect between slides. Options are
- Slide - A linear slide.
- Coverflow - An effect to show the arrange of slides in 3-D space. When selected extra fields are available.
- Enable Coverflow Slide Shadow - Toggle switch to enable shadow for the coverflow item.
- Set Shadow Color when enabled.
- Coverflow Rotate - Set the rotation angle of the non-active slides
- Coverflow Depth - Set depth of the slides in coverflow effect.
- Enable Coverflow Slide Shadow - Toggle switch to enable shadow for the coverflow item.
- Slides Per View - Set the number of slides visible on the carousel.
- Click on the mobile icon to set the values for desktop, tablet and mobile
- Space Between Slides - Set the distance between slides (in pixels)
- Click on the mobile icon to set the values for desktop, tablet and mobile
- Initial Slide - Set the index number of the initial slide. First slide's index at 0
- Centered Slides - Toggle switch. Set YES to center the active slide.
- Enable Loop - Toggle switch. Set YES to enable continuous loop mode.
- Autoplay - Toggle switch. Set YES to set autoplay for the carousel.
- Autoplay Delay - Autoplay delay between transitions (in milliseconds)
- Pause On Hover - Toggle switch. Set YES to pause the carousel transitions on hover.
- Transition Duration - Set the transition duration between slides (in milliseconds).
- Show Arrows - Toggle switch. Set YES to enable next and previous arrow navigation.
- Show Arrows On Hover - Toggle switch. Set YES to show arrows on carousel mouse hover.
- Show Dots Pagination Toggle switch. Set YES to enable dot pagination.
- Effect - The transition effect between slides. Options are
Start your FREE trial. No credit cards required.
Step 4 - Style Carousel Elements
-
This divi module offers a ton of styling options for carousel elements.
- Content Tab
- Background Section - Set the background of entire carousel.
- Design Tab
- Carousel Wrapper - This wrapper, wraps the entire carousel
- Set margin and padding.
- Slide - Styles for each slide.
- Equal Height - Toggle switch. Set YES to make the height of all carousel items equal
- Background - Set background color/gradient/image
- Border and border radius
- Box shadow
- Title - Style the title for the carousel item.
- Set heading levels like h1, h2 .. h6
- Set title typography and style text
- Description - Style the description for the carousel item.
- Set description typography and style text
- Button - Button styling options
- Use Custom Styles For Button - Toggle switch. Set "YES" to add custom style. Set "NO" to use default button style.
- On selecting "YES", you can
- Set button text typography and text styles
- Set button background.
- Set border
- Set border radius
- Add and style button icon.
- Button Alignment - Set the button to align either left, right or center.
- Box Shadow - Set the box shadow for the button.s
- Content Wrapper - It wraps the text content of a carousel item
- Content Vertical Alignment - Vertically align title, description and button to the top, center or bottom
- Overlay Content Over Image - Select YES to overlay the text content on top of the image.
- Content Visibility - Visibility of the content when set as an overlay. Options are
- Show Always - Show the text content always.
- Show Only On Hover - Show text content on hover.
- Content Visibility - Visibility of the content when set as an overlay. Options are
- Content Padding - Set padding for the wrapper
- Content Background - Set color, gradient or image background for the wrapper
- Arrow Navigation - Make sure to set Show Arrows to YES in carousel settings.
- Arrow Size - Size of the arrow icon
- Arrow Color - Set color for the arrow icon
- Arrow Background - Set the background for arrow icon
- Arrow Position - Pre-defined options for arrow positioning. Options are
- Middle & Enclosed
- Middle & Outside
- Middle & Overlapping
- Top & Right
- Top & Center
- Top & Left
- Bottom & Right
- Bottom & Center
- Bottom & Left
- Border radius
- Border
- Dot Navigation - Make sure to set Show Dots to YES in carousel settings.
- Dot Position Set the layout for the dot pagination. Options are
- Center
- Left
- Right
- Active Dot Color - Set color of the dot representing the active slide.
- Inactivate Dot Color - Set color of the dots representing the inactive slides.
- Inactive Dot Opacity - Set the opacity of the dots representing inactive slide.
- Dot Width - Width of the dot element
- Dot Height - Height of the dot element
- Dot Border Radius - Set the border radius (in percentage)
- Individual Dot Margin - Set margin for the individual dots
- Container Margin - Set margin for dot pagination container
- Container Padding - Set padding for dot pagination container
- Dot Position Set the layout for the dot pagination. Options are
- Carousel Wrapper - This wrapper, wraps the entire carousel
Pro Tip : Combine Dot Width, Dot Height and Dot Border Radius to create circle, square, rectangular or line shapes.
Pro Tip - Use the border radius for the arrow navigation to make a square or a circle
- Content Tab
-
WooCommerce specific styling elements.
- Pricing Wrapper - Wrapper for the pricing text. Includes final price and retail price.
- Set the text alignment of the price
- Final Selling Price - Represents the final selling price of the product.
- Set typography and style font
- Retail Price (If Product On Sale) - Represents the retail price of the product when its on sale.
- Set typography and style font
- Star Rating - Set styling for
- Alignment - The horizontal alignment of the stars
- Fill Color - The color of the rated star.
- Empty Color - The color of the unrated star.
- Rating Text - Represents the text next to the rating star
- Set typography and style font
- Sales Badge - Set styles for the sales badge.
- Orientation - Set the orientation of the sales badge on the carousel card. Options are
- Top Left
- Top Right
- Bottom Right
- Bottom Left
- Background - Set the background for the badge.
- Border Radius for rounded corners
- Border Style
- Orientation - Set the orientation of the sales badge on the carousel card. Options are
- Sales Badge Text - Text within the sales badge.
- Set typography and style font
- Pricing Wrapper - Wrapper for the pricing text. Includes final price and retail price.
Start your FREE trial. No credit cards required.
Step 5 - Setup Demo Data
-
- Install & activate WooCommerce
- Import sample product data. Refer to the following tutorial for details https://docs.woocommerce.com/document/importing-woocommerce-sample-data/
- Copy of sample_products.csv
- Copy of sample_products.xml
Start your FREE trial. No credit cards required.
Step 6 - Demo Page Layouts
-
To import the demo page layouts follow the instruction the below.
-
Once the process is clear, download the demo page layouts and import them
-
To Import A Demo Page Layout
- Create/edit a page in the divi visual builder.
- To show the page settings toolbar at the bottom, click on the ellipsis icon.
- Click on the portability icon.
- A modal window to export/import the page shows up
- Click on Import tab.
- Click on NO FILE SELECTED
- Check Replace existing content if you wipe off existing content after import.
- Select the divi builder layout json file from your file manager.
- Click on Import Divi Builder Layout button to start the import.
- Once imported, page reloads with the imported layout.
- Save the page.
Download - Coverflow Carousel Cards Coverflow carousel image cards for WooCommerce products
Download - Fixed Overlay A fixed overlay layout for WooCommerce Product Carousel.
Download - Sliding Carousel A sliding carousel with image & text card elements for WooCommerce Product Carousel
Download - Overlay On Hover Show overlaid text elements on hover for WooCommerce Product Carousel
Start your FREE trial. No credit cards required.