Create "Post Type Carousel" In Divi
WordPress is a “Content Management System” (CMS). It supports Custom Post Types to manage data.
Projects in divi theme and Products in WooCommerce plugin are custom post types.
The “Post Type Carousel” divi module creates a carousel using data from custom post types.
For example, Use Projects in divi to manage your portfolio and create portfolio carousel for the post type.
The “Post Type Carousel” divi module is available for regular and full-width sections.
Pre-requisites
- A WordPress website
- Divi Theme by Elegant Themes
- Ultimate Divi Carousel plugin
Tools
- Computer
Total Duration : 9 minutes
Start your FREE trial. No credit cards required.
Step 1 - Insert "Post Type Carousel" Divi Module
-
Steps to insert the "Post Type Carousel" divi module on a regular or full-width section
- Edit a page in divi's visual builder.
- Within a divi row click on the plus icon for Add New Module
- Search for Post Type Carousel, click and add the divi module.
Start your FREE trial. No credit cards required.
Step 2 - Select & Filter Post Types
-
To create carousel item, select and filter post types in the divi module.
-
Goto to the divi modules Content Tab
-
Select the Post Type accordion toggle
-
Below is description of each field.
- Post Type - A dropdown field to select a post type.
- Post Status - A multi-select field to select one or more post status
- All post statuses including custom post status will show in option.
- Default post statuses are
- Draft
- Pending Review
- Private
- Published
- Order By - The post type field to sort the post type results. Options are
- No Order - Doesn't use any sorting.
- Post ID - Sort by the ID of the post
- Author - Sort by the post author name
- Title - Sort by the post title
- Slug - Sort by the post slug
- Date - Sort by the post date
- Last Modified Date - Sort by the last modified date
- Random - Sort randomly
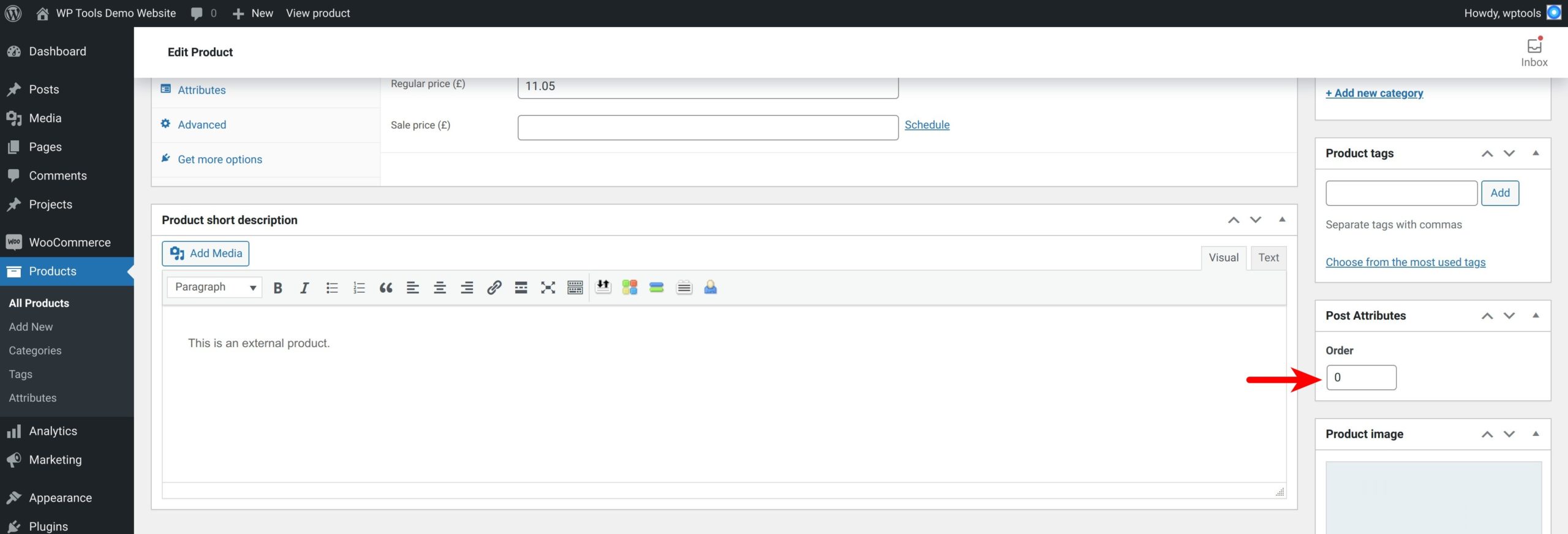
- Menu Order - Sort by the "Order" values in the Post Attributes section on the post item edit page.
- ID Order In "post__in" - Use the order of the IDs set in the Include Posts By IDS field below
- Order Direction - Set the direction of the sort. Options are
- Ascending - Set the sort type as ascending.
- Descending - Set the sort type as descending.
- Filter By Categories | Tags - A dropdown field to field the post types by
- None - No filtering.
- Categories - Filter posts belonging to one or more categories
- Tags - Filter posts belonging to one or more tags
- Categories - Shows when Filter By Categories | Tags is Categories.
- Select or more categories
- Tags - Shows when Filter By Categories | Tags is Tags
- Select or more tags
- Include Posts By IDs - A comma-separated list of post IDs. Filtered post items belong to these IDs.
- Exclude Posts By IDs - A comma-separated list of post IDs. Filtered post items excludes these IDs.
- Posts Per Page - Noe of items to fetch for the carousel. Set -1 to select all post items.
Start your FREE trial. No credit cards required.
Step 3 - Set "Content Types" For Carousel Item
-
Enable/disable data elements for a carousel item.
- Each carousel item can have
- Image
- Title
- Description
- Button
- To select/de-select these go to Content tab of divi module
- Click on the Content toggle accordion. Options are
- Show Image - Toggle switch. Select ON to use the post image. Select OFF for not showing image.
- Show Title - Toggle switch. Select ON to use the post title. Select OFF for not showing title.
- Show Description - Toggle switch. Select ON show description. Select OFF for not showing description.
- Description Type - A drop-down to select the description of a post. Options are
- Post Excerpt - Excerpt of the post item
- Post Content - Post content of the post item
- Description Type - A drop-down to select the description of a post. Options are
- Show Button - Toggle switch. Select ON to show a button. Select OFF for not showing button.
- The permalink of the post item is the button url
- Button Text - Field to set the text for the button.
- Link Target - Set the browser target to open the button link. Options are
- Same Window - Open link in the same window
- New Tab - Open link in a new tab.
- Each carousel item can have
Start your FREE trial. No credit cards required.
Step 4 - Carousel Settings
-
Setup the carousel the way you want. This divi module offers a versatile options of carousel settings.
- Effect - The transition effect between slides. Options are
- Slide - A linear slide.
- Coverflow - An effect to show the arrange of slides in 3-D space. When selected extra fields are available.
- Enable Coverflow Slide Shadow - Toggle switch to enable shadow for the coverflow item.
- Set Shadow Color when enabled.
- Coverflow Rotate - Set the rotation angle of the non-active slides
- Coverflow Depth - Set depth of the slides in coverflow effect.
- Enable Coverflow Slide Shadow - Toggle switch to enable shadow for the coverflow item.
- Slides Per View - Set the number of slides visible on the carousel.
- Click on the mobile icon to set the values for desktop, tablet and mobile
- Space Between Slides - Set the distance between slides (in pixels)
- Click on the mobile icon to set the values for desktop, tablet and mobile
- Initial Slide - Set the index number of the initial slide. First slide's index at 0
- Centered Slides - Toggle switch. Set YES to center the active slide.
- Enable Loop - Toggle switch. Set YES to enable continuous loop mode.
- Autoplay - Toggle switch. Set YES to set autoplay for the carousel.
- Autoplay Delay - Autoplay delay between transitions (in milliseconds)
- Pause On Hover - Toggle switch. Set YES to pause the carousel transitions on hover.
- Transition Duration - Set the transition duration between slides (in milliseconds).
- Show Arrows - Toggle switch. Set YES to enable next and previous arrow navigation.
- Show Arrows On Hover - Toggle switch. Set YES to show arrows on carousel mouse hover.
- Show Dots Pagination Toggle switch. Set YES to enable dot pagination.
- Effect - The transition effect between slides. Options are
Start your FREE trial. No credit cards required.
Step 5 - Style Carousel Elements
-
This divi module offers a ton of styling options for carousel elements.
- Content Tab
- Background Section - Set the background of entire carousel.
- Design Tab
- Carousel Wrapper - This wrapper, wraps the entire carousel
- Set margin and padding.
- Slide - Styles for each slide.
- Equal Height - Toggle switch. Set YES to make the height of all carousel items equal
- Background - Set background color/gradient/image
- Border and border radius
- Box shadow
- Title - Style the title for the carousel item.
- Set heading levels like h1, h2 .. h6
- Set title typography and style text
- Description - Style the description for the carousel item.
- Set description typography and style text
- Button - Button styling options
- Use Custom Styles For Button - Toggle switch. Set "YES" to add custom style. Set "NO" to use default button style.
- On selecting "YES", you can
- Set button text typography and text styles
- Set button background.
- Set border
- Set border radius
- Add and style button icon.
- Button Alignment - Set the button to align either left, right or center.
- Box Shadow - Set the box shadow for the button.s
- Content Wrapper - It wraps the text content of a carousel item
- Content Vertical Alignment - Vertically align title, description and button to the top, center or bottom
- Overlay Content Over Image - Select YES to overlay the text content on top of the image.
- Content Visibility - Visibility of the content when set as an overlay. Options are
- Show Always - Show the text content always.
- Show Only On Hover - Show text content on hover.
- Content Visibility - Visibility of the content when set as an overlay. Options are
- Content Padding - Set padding for the wrapper
- Content Background - Set color, gradient or image background for the wrapper
- Arrow Navigation - Make sure to set Show Arrows to YES in carousel settings.
- Arrow Size - Size of the arrow icon
- Arrow Color - Set color for the arrow icon
- Arrow Background - Set the background for arrow icon
- Arrow Position - Pre-defined options for arrow positioning. Options are
- Middle & Enclosed
- Middle & Outside
- Middle & Overlapping
- Top & Right
- Top & Center
- Top & Left
- Bottom & Right
- Bottom & Center
- Bottom & Left
- Border radius
- Border
- Dot Navigation - Make sure to set Show Dots to YES in carousel settings.
- Dot Position Set the layout for the dot pagination. Options are
- Center
- Left
- Right
- Active Dot Color - Set color of the dot representing the active slide.
- Inactivate Dot Color - Set color of the dots representing the inactive slides.
- Inactive Dot Opacity - Set the opacity of the dots representing inactive slide.
- Dot Width - Width of the dot element
- Dot Height - Height of the dot element
- Dot Border Radius - Set the border radius (in percentage)
- Individual Dot Margin - Set margin for the individual dots
- Container Margin - Set margin for dot pagination container
- Container Padding - Set padding for dot pagination container
- Dot Position Set the layout for the dot pagination. Options are
- Carousel Wrapper - This wrapper, wraps the entire carousel
Pro Tip : Combine Dot Width, Dot Height and Dot Border Radius to create circle, square, rectangular or line shapes.
Pro Tip - Use the border radius for the arrow navigation to make a square or a circle
- Content Tab
Start your FREE trial. No credit cards required.
Step 6 - Setup Demo Data
-
Divi page layouts for the Post Type Carousel need post type items data.
-
For our demo page layouts, we use product post type from WooCommerce.
-
Select any post type from your website. The Project post type in divi theme is a good example.
-
To setup product data
- Install & activate woocommerce.
- Import sample product data. Refer to the following tutorial for details https://docs.woocommerce.com/document/importing-woocommerce-sample-data/
- Copy of sample_products.csv
- Copy of sample_products.xml
Start your FREE trial. No credit cards required.
Step 7 - Demo Page Layouts
-
To import the demo page layouts follow the instruction the below.
-
Once the process is clear, download the demo page layouts and import them
-
To Import A Demo Page Layout
- Create/edit a page in the divi visual builder.
- To show the page settings toolbar at the bottom, click on the ellipsis icon.
- Click on the portability icon.
- A modal window to export/import the page shows up
- Click on Import tab.
- Click on NO FILE SELECTED
- Check Replace existing content if you wipe off existing content after import.
- Select the divi builder layout json file from your file manager.
- Click on Import Divi Builder Layout button to start the import.
- Once imported, page reloads with the imported layout.
- Save the page.
Download - Post Type Carousel With Hover Text Overlay Full-width 'Post Type' divi carousel using WooCommerce products as the post type. Text overlay on hover
Download - Coverflow Post Type Carousel Full-width demo for coverflow post type carousel. Card layout for image and text
Download - Post Type Carousel With Fixed Text Overlay Full-width demo for post type carousel with fixed text overlay
Start your FREE trial. No credit cards required.